随着现代船舶导航系统的自动化水平不断提升,逐渐向智能导航系统发展,这要求人机交互界面设计需要更加直观、高效和易于操作[1]。
查阅已有的研究资料,分析已有交互界面设计方法的成果与不足,作为本文研究内容的参考内容。季煜恒等[2]对人因工程学原理进行深入分析,并将其应用于船舶驾驶室人机界面布局设计的各个方面。通过考虑操作人员的生理、心理特征以及操作习惯,建立一套符合人因工程学准则的设计原则。经过优化后的布局方案不仅符合人因工程学准则,而且显著提高操作人员的操作效率和舒适度。但在布局优化设计中,可能过于注重整体布局的合理性,而忽视视觉信息的层次性。在船舶驾驶室这种信息密集的环境中,清晰的视觉信息层次对于操作人员快速、准确地识别和操作至关重要。高志方等[3]通过深入研究用户情感需求,人机交互设计能够更准确地把握用户的心理预期,从而设计出更符合用户期望和习惯的产品界面,极大地提升用户体验。但不同用户对于人机交互界面的需求和习惯可能存在差异,如何确保设计能够满足不同用户的感性需求,是一个需要关注的问题。同时,也需要考虑用户对于新技术和新设计的适应性问题。MAHR D等[4]研究基于增强现实的人机交互界面设计方法,增强现实人机交互界面设计方法打破传统的屏幕点击和触摸方式,允许用户通过手势、语音、眼动等多种自然交互方式进行操作。这种创新性的交互方式极大地丰富用户的交互体验。但AR人机交互界面设计通常依赖于特定的硬件设备,如AR眼镜、手柄等。且当前增强现实设备的交互界面因视窗有限,分辨率不高,成像效果较差。吴永萌等[5]通过逻辑流程图和颜色编码的可视化设计,优化人机界面可视化设计效果,使得人机交互界面在提升驾驶员的情境意识方面取得显著成果。这种设计帮助驾驶员更快速、更准确地理解列车的运行状态和潜在风险。但此方法当前的可视化设计方法可能在信息层次的划分上不够清晰,导致驾驶员在快速获取信息时感到困惑或迷失。
视觉传达设计通过图形、色彩和符号等元素来传递信息,通过合理的视觉传达设计来提高用户的使用体验。为此,本文提出基于视觉传达的船舶智能导航人机交互界面设计方法,从视觉传达效果优化方面,优化船舶智能导航人机交互界面的设计效果。
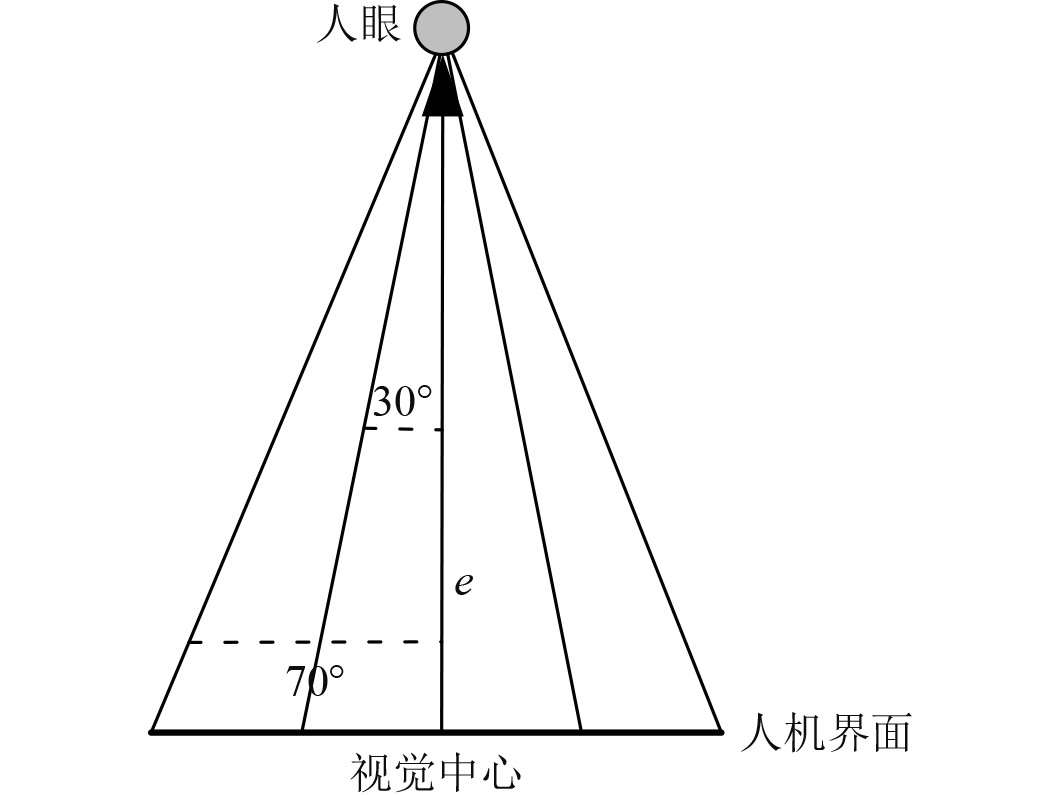
1 船舶智能导航人机交互界面设计方法 1.1 船舶智能导航人机交互界面可视性区域等级划分合理的可视性区域等级划分有助于减轻工作人员的信息处理负担,使其能够更快速、更准确地获取所需信息。将交互界面划分成不同级别的视觉感知区域,可以确保重要的视觉感知因素布局在对应级别的视觉感知区域,从而提升界面的视觉效果。这种优化的用户体验可以提高驾驶员的满意度和工作效率。在船舶智能导航人机交互界面中,工作人员的水平视野区域图见图1。

|
图 1 船舶智能导航人机交互界面水平视野区域图 Fig. 1 Horizontal field of view map of human-machine interaction interface for intelligent navigation of ships |
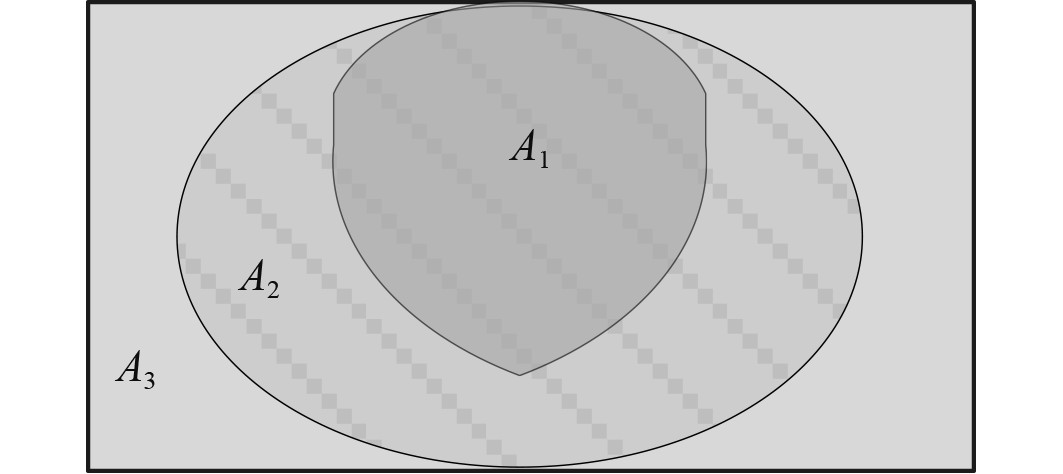
图2为工作人员的视野范围示意图。图中,A1区域为工作人员的视觉中心,属于人体双目视线重叠范围,是最优视野区域,水平范围处于30°状态;A2区域设成有效视野范围,属于人眼单眼视线可视范围,水平范围处于70°;除此之外,剩下的区域为A3区域。设置人眼和智能导航人机交互界面之间相距长度是

|
图 2 工作人员的视野范围示意图 Fig. 2 Schematic diagram of the staff's field of view |
将人机交互界面模块化,每个模块均进行编码,引入序关系分析法判断人机交互界面中每个视觉感知元素重要性,结合不同船舶导航任务中,视觉感知元素对航行的影响,把全部目标模块的视觉感知元素重要度进行对比分析,得到相对重要度
| $ {s_h} = \frac{{{\varpi _{h - 1}}}}{{{\varpi _h}}} 。$ | (1) |
式中:
| $ {\varpi _j} = {\left( {1 + \sum\limits_{j = 1}^h {{s_j}} } \right)^{ - 1}},j = 1,2,...,h 。$ | (2) |
首先设定下述参数:
1)智能导航人机交互界面视觉感知因素
2)智能导航人机交互界面视觉感知元素重要度
3)智能导航人机交互界面视觉感知元素面积
4)智能导航人机交互界面每个区域分级的强度级别
5)智能导航人机交互界面视觉感知区域面积
6)智能导航人机交互界面视觉感知强度指数
| $ {o_j} = \sum\limits_{j = 1}^h {{s_j}{r_j}} {A_j} 。$ | (3) |
某视觉感知元素被局部至人机交互界面的某区域中,如果视觉感知强度指数oj较大,那么其所处区域在人机交互界面中的位置,与视觉中心的距离越短。则基于视觉传达指数的智能导航人机交互界面优化模型的目标函数为:
| $ K = \max \sum\limits_{j = 1}^h {{o_j}} 。$ | (4) |
约束条件为:
| $ \sum\limits_{j = 1}^h {{R_j}} = \sum\limits_{j = 1}^h {{r_j}} 。$ | (5) |
式中:
蜜源代表解空间中的解,即交互界面视觉传达优化问题的一个元素布局设计方案。蜜源的质量(即花蜜的浓密程度)对应于解的质量或设计方案的好坏,通常通过适应度函数来评估。专职蜜蜂也称为雇佣蜂,它们与蜜源一一对应,负责在特定的蜜源(即设计方案)附近进行搜索,寻找更好的解。辅助蜜蜂包括观察蜂和侦察蜂,观察蜂根据专职蜜蜂提供的信息,选择某个蜜源进行进一步的搜索。它们通过评估专职蜜蜂分享的蜜源信息,以一定概率选择跟随某个专职蜜蜂,从而在其所选的蜜源附近进行搜索。侦察蜂则负责随机搜索新的蜜源,以引入新的搜索方向和可能性。当某个蜜源经过多次搜索后仍未找到更优解时,负责该蜜源的专职蜜蜂可能会转变为侦察蜂,开始新的随机搜索。设置代表交互界面视觉传达优化设计方案的蜜源数量为
| $ {k_j} = \left\{ {{k_{j1}},{k_{j2}},...,{k_{jF}}} \right\} 。$ | (6) |
kj属于
步骤1 始化种群,运算交互界面视觉传达优化设计方案解的适应度。
步骤2 佣蜂检索目前蜜源邻域,各个雇佣蜂使用式(7)获取新的交互界面视觉传达优化设计方案解,由贪婪原则筛选适应度最大的蜜源。
| $ {y_{ji}} = {k_{ji}} + {\phi _{ji}}\left( {{k_{ji}} - {k_{jn}}} \right),i \in F,n \in F 。$ | (7) |
式中:
步骤3 观察蜂结合获取的信息,使用式(8)的轮盘赌概率筛选蜜源解,然后再此蜜源周围进行邻域检索,并使用贪婪机制获取更优蜜源。
| $ {Q_j} = \frac{{{T_j}}}{{\displaystyle\sum\limits_{i - 1}^F {{T_F}} }} 。$ | (8) |
式中:TF为种群适应度;Tj为第
| $ {T_j} = \left\{ {\begin{array}{*{20}{c}} {1/\left( {1 + {K_j}} \right),}{{K_j} \geqslant 0} ,\\ {1 + {\rm abs}\left( {{K_j}} \right),}{{K_j} < 0} 。\end{array}} \right. $ | (9) |
步骤4 如果多次迭代后某蜜源解的适应度保持不变且非最优,则此蜜源解被删除,其对应的雇佣蜂转换成侦查蜂,使用式(10)随机寻优新的交互界面视觉传达优化设计方案。
| $ {k_{ji}} = {\theta _j} + {\rm rand}\left( {0,1} \right)\left( {{\vartheta _j} - {\theta _j}} \right) 。$ | (10) |
式中:
分析目前全部蜜蜂寻优获取的蜜源最优解,其为局部最优解,循环上述步骤,当迭代次数为最大值,输出种群最优解,作为全局最优解,此解即为视觉传达指数最大的智能导航人机交互界面优化的设计方案,此方案内容即为各视觉感知元素,在交互界面各个可视性区域的布局格式。
2 结果分析将某船舶的智能导航人机交互界面作为本文方法的设计对象。此界面的长度与宽度依次是624 mm、423 mm,在进行界面设计时,在智能导航时,工作人员双眼直视交互界面,界面中心即为视觉中心。
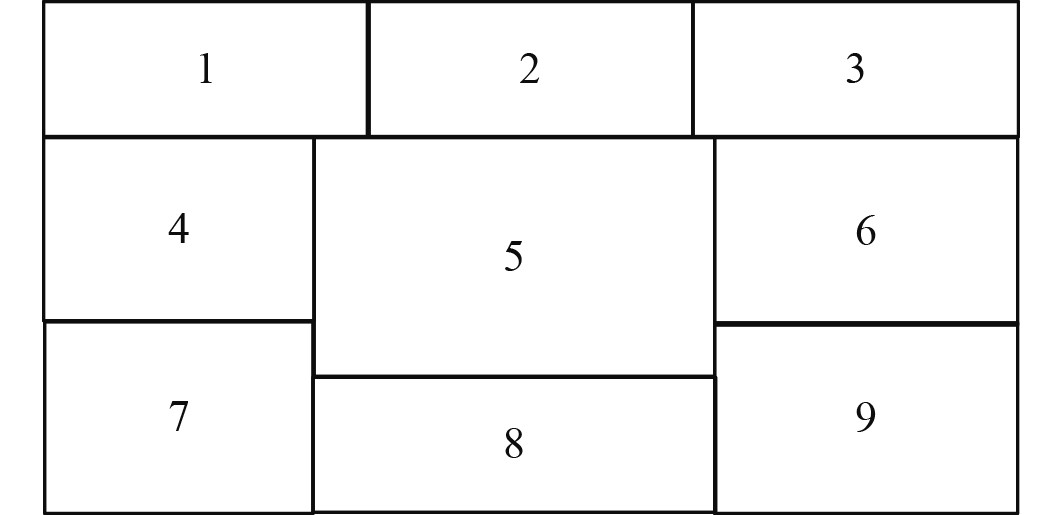
将交互界面进行模块化处理,处理结果如图3所示。可知,某些区域未添加设备信息,用于本文方法设计。

|
图 3 船舶智能导航人机交互界面模块化 Fig. 3 Modular human-machine interaction interface for intelligent navigation of ships |
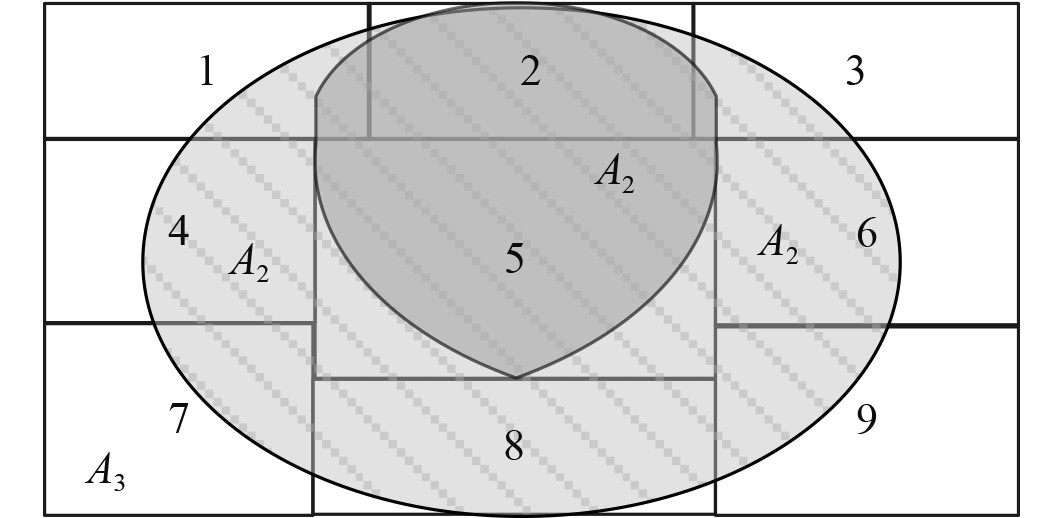
优化设计时的人机界面分区如图4所示。可知,除了A1、A2级别,剩下的界面区域可视性级别是A3。3个区域的重要性级别是A1>A2>A3。

|
图 4 优化设计之前的人机界面布局 Fig. 4 Human machine interface partition |
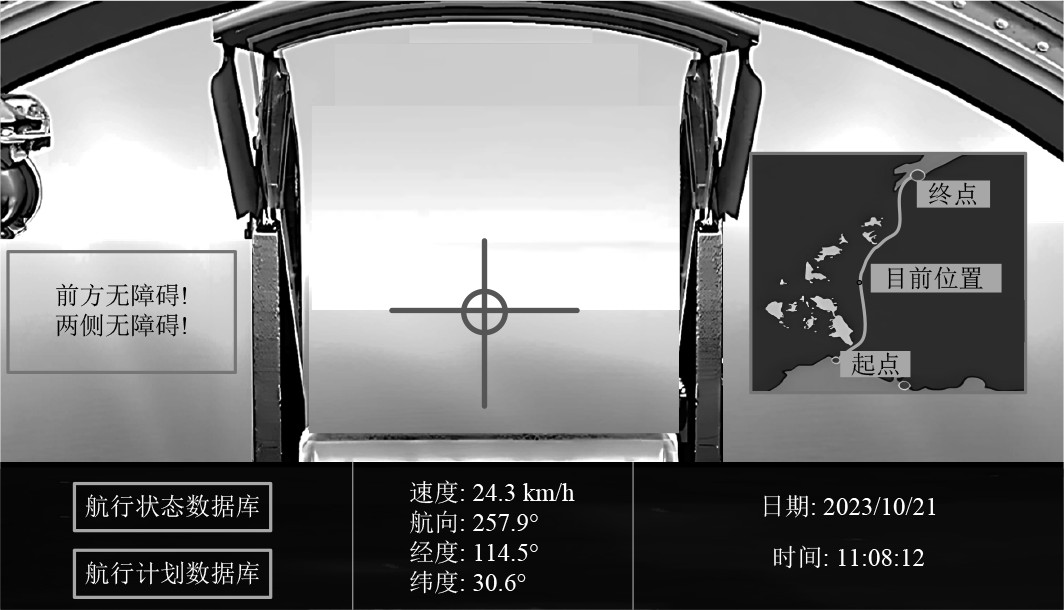
本文方法优化后,图5为船舶智能导航人机交互界面设计布局图。可知,本文方法设计后的人机交互界面中,区域2与区域5属于A1级别区域,为保证导航视野,此处作为航行视角的重点区域,添加航向锚框作为航行指向信息。在区域4、6、8添加航行的指示信息,其他区域作为辅助信息的显示区域。

|
图 5 船舶智能导航人机交互界面设计布局图 Fig. 5 Layout diagram of human-machine interaction interface design for intelligent navigation of ships |
为分析本文方法使用前后,船舶智能导航人机交互界面的视觉传达效果,测试不同工作人员对本文方法设计前后的界面瞳孔直径均值、注视时间均值、视觉传达指数。测试结果如表1所示。可知,本文方法设计的船舶智能导航人机交互界面,瞳孔直径均值、注视时间均值变小,视觉传达指数高达0.98,证明本文方法有效优化船舶智能导航人机交互界面的视觉传达效果。
|
|
表 1 船舶智能导航人机交互界面的视觉传达效果 Tab.1 Visual communication effects of human machine interaction interface for ship intelligent navigation |
基于视觉传达的船舶智能导航人机交互页面设计方法,可将人机交互界面进行可视性区域等级划分,结合智能导航人机交互界面视觉感知元素重要性,构建用于实现视觉传达指数最大的智能导航人机交互界面优化模型,此方法经过实验测试验证,具有理想的智能导航人机交互界面优化设计效果,所设计的交互界面在视觉传达指数上达到了0.98的高分。
| [1] |
朱晨爽, 程时伟. 虚拟现实环境下基于眼动跟踪的导航需求预测与辅助[J]. 计算机科学, 2021, 48(8): 315-321. DOI:10.11896/jsjkx.200500031 |
| [2] |
季煜恒, 李春通, 骆晓萌, 等. 基于人因工程的船舶驾驶室人机界面布局优化设计[J]. 上海交通大学学报, 2024, 58(2): 201-210. |
| [3] |
高志方, 吕靖雯, 彭定洪. 面向用户感性需求的人机交互设计方案评价方法[J]. 系统科学与数学, 2023, 43(3): 610-628. DOI:10.12341/jssms22275 |
| [4] |
MAHR D, HELLER J, RUYTER K. Augmented reality (AR): The blurring of reality in human-computer interaction[J]. Computers in human behavior, 2023, 145(8): 107755.1-107755.3. |
| [5] |
吴永萌, 吴昊泷, 支锦亦. 考虑信息透明度影响的智能高铁驾驶人机界面可视化设计研究[J]. 包装工程, 2024, 45(4): 40-48+57+13. |
 2024, Vol. 46
2024, Vol. 46
