在复杂的海洋环境中,船员需要快速、准确地获取并处理各种航行信息,以应对各种突发情况。这就要求船舶导航系统交互界面能够提供清晰、直观、易于理解的视觉元素,帮助船员迅速把握航行状态,做出正确的决策。因此,船舶导航系统交互界面研究有至关重要的意义[1]。
韦艳丽等[2]以颜色、布局、元素类型、大小、间距为视觉特征,训练作为随机森林,构建交互界面视觉匹配决策树,对界面元素进行自动分类和组合,完成交互界面视觉匹配。由于用户的主观性和多样性,会导致收集到的视觉特征数据存在一定的噪声,影响随机森林的泛化能力和准确性。季煜恒等[3]通过分析船舶驾驶室环境中的人机交互特点,包括视觉信息的获取、处理以及决策过程,构建人机界面视觉匹配模型,优化设计和匹配人机界面的视觉元素。该方法只通过人因工程分析人机交互的普遍特点,无法实时适应这些变化。郭馨蔚等[4]首先分析界面的视觉设计原则;然后,结合信息折叠理念,使用折叠面板、标签页、下拉菜单等交互组件,进行交互界面视觉匹配,完成交互界面优化设计,虽然信息折叠理念能够优化信息呈现方式,但它主要基于通用的交互设计和信息组织原则,却无法充分满足每个用户的个性化需求,影响交互界面设计效果。
用户感知技术通过深入了解用户的视觉搜索、识别和理解习惯,设计出更符合用户认知的交互界面,为此,本文研究基于用户感知技术的船舶导航系统交互界面视觉匹配方法,并分析其性能。
1 船舶导航系统交互界面视觉匹配 1.1 船舶导航系统交互界面元件权值计算不同的界面元件对于用户完成导航任务具有不同的重要性和优先级。通过为这些元件分配权值,可以量化它们对用户的重要性[5],在确定视觉匹配范围时,更加关注那些重要的元件,提升船舶导航系统交互界面视觉匹配效果。为此,利用改进结构熵权法,计算船舶导航系统交互界面内各元件的权值,具体步骤如下:
步骤1 排列船舶导航系统交互界面内各元件的重要性。令参与确定元件权值的分析师是
步骤2 盲度分析各元件重要性的排列结果。
| $ A\left( {{h_{ij}}} \right) = - \frac{1}{{\ln \left( {n + 1} \right)}}\frac{{n + 2 - {h_{ij}}}}{{n + 1}}\ln \frac{{n + 2 - {h_{ij}}}}{{n + 1}} 。$ | (1) |
计算
| $ \mu \left( {h_{ij}} \right) = 1 - \frac{A\left( {h_{ij}} \right)}{{n + 2 - {h_{ij}}} /{n + 1}} 。$ | (2) |
计算每名分析师的平均认识度,公式如下:
| $ {Z_{ij}} = \sum\limits_{i = 1}^m {\sum\limits_{j = 1}^n {{c_{ij}}\mu \left( {{h_{ij}}} \right)} } 。$ | (3) |
式中,
计算第
| $ {S_{ij}} = \sqrt {\sum\limits_{i = 1}^m {\sum\limits_{j = 1}^n {\left( {{c_{ij}}{\mu ^2}\left( {{h_{ij}}} \right) - {c_{ij}}Z_{ij}^2} \right)} } } 。$ | (4) |
计算第
| $ {G_{ij}} = {Z_{ij}} - {Z_{ij}}{S_{ij}}。$ | (5) |
步骤3 确定船舶导航系统交互界面各元件的权值
| $ {w_j} = \frac{{{G_{ij}}}}{{\displaystyle\sum\limits_{i = 1}^m {\displaystyle\sum\limits_{j = 1}^n {{G_{ij}}} } }}。$ | (6) |
元件距离和视觉感知强度是影响用户感知的重要因素。通过获取的船舶导航系统交互界面各元件的权值wj,结合用户感知距离对比度与用户感知距离相关性,可获取用户感知元件距离。合理的用户感知元件距离可以确保交互界面元件之间的清晰区分,避免用户的视觉混淆。适当的用户感知元件距离还可以提高交互界面的美观度,增强用户的舒适度。用户视觉感知强度可以确保重要的元件更容易被用户发现和使用。为此,以最大用户感知元件距离与最大用户视觉感知强度为目标函数,建立船舶导航系统交互界面视觉匹配模型,确定交互界面视觉匹配范围,得到布局清晰并符合人眼需求的交互界面。船舶导航系统交互界面内元件j与
| $ {d_{jl}} = \sqrt {{{\left[ {( {{x_j} - {x_l}} ) + ( {{y_j} - {y_l}} )} \right]}^2}} 。$ | (7) |
式中,
用户在观察和使用船舶导航系统交互界面时,对不同元件视觉对比程度和相对距离关系的主观感知称为用户感知距离对比度
| $ {D_j} = \sum\limits_{j = 1}^n {\sum\limits_{l = 1}^n {\frac{{{w_j}}}{{{d_{jl}}}}} }。$ | (8) |
船舶导航系统交互界面内各元件间的关联情况称为用户感知距离相关性
| $ {Y_j} = \sum\limits_{j = 1}^n {\sum\limits_{l = 1}^n {\frac{{{u_{jl}}}}{{{d_{jl}}}}} } 。$ | (9) |
式中:
结合式(8)与式(9),得到用户感知元件距离为:
| $ {f_1} = \omega {D_j} + \left( {1 - \omega } \right){Y_j}。$ | (10) |
式中:
vk为第
| $ {f_2} = \sum\limits_{j = 1}^n {\sum\limits_{k = 1}^\eta {{w_j}} {v_k}{p_{jk}}}。$ | (11) |
式中:
结合式(10)与式(11),构建船舶导航系统交互界面视觉匹配模型,公式如下:
| $ \left\{ \begin{gathered} F = \max \left[ {{\varpi _1} \cdot {f_1} + {\varpi _2} \cdot {f_2}} \right],\\ {\mathrm{s}}.{\mathrm{t}}.\mathop {}\nolimits_{} {\varpi _1} + {\varpi _2} = 1 ,\\ \sum\limits_{k = 1}^\eta {{p_{jk}}} = {p_k},\\ \sum\limits_{j = 1}^n {{p_{jk}}} = {\beta _j}。\\ \end{gathered} \right. $ | (12) |
式中:
通过求解式(12)的船舶导航系统交互界面视觉匹配模型,便可获取最大用户感知元件距离与最大用户视觉感知强度,对应的最佳交互界面视觉匹配范围,得到布局清晰的船舶导航系统交互界面。
2 实例分析以某舰船导航系统为实验对象,利用本文方法为该舰船导航系统进行交互界面视觉匹配设计,提升用户的操作效率和满意度。该舰船导航系统的相关参数如表1所示。
|
|
表 1 舰船导航系统的相关参数 Tab.1 Relevant parameters of ship navigation system |
该舰船导航系统内共包含8个元件,初始分布情况如图1所示。可以看出,该舰船导航系统交互界面内,各元件的分布较为杂乱,会增加用户的认知负担。且该界面不仅美观度较差,还无法为船员快速、准确地提供清晰、直观、易于理解的导航信息,降低了船员执行所需操作的速度。

|
图 1 舰船导航系统交互界面的初始布局 Fig. 1 Initial layout of ship navigation system interface |
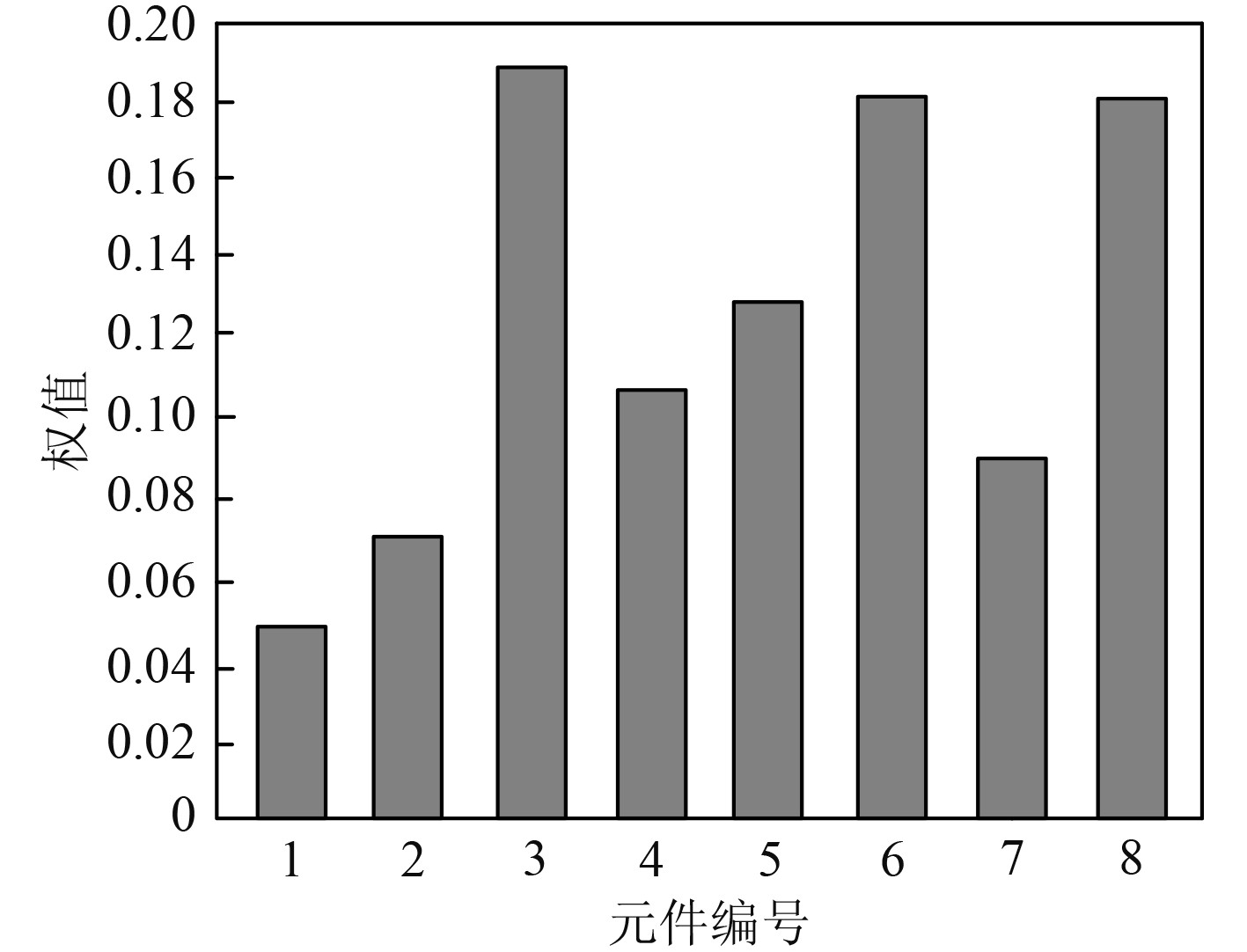
利用本文方法计算各元件的权值,计算结果如图2所示。可以看出,本文方法可有效计算各元件的权值,其中,元件1、元件2的权值相对较低,说明这2个元件的重要度相对较低,元件3、6、8的权值较高,说明这3个元件的重要度相对较高。

|
图 2 各元件的权值计算结果 Fig. 2 Weight calculation results of each component |
利用本文方法确定该舰船导航系统交互界面的视觉匹配范围,得到交互界面设计结果(见图3)。可以看出,本文方法可有效确定舰船导航系统交互界面视觉匹配范围,得到合理的交互界面设计结果。经过本文方法设计后,该交互界面内各元件的分布较为合理,不仅界面布局清晰,还可以提升交互界面的美观度,有助于用户快速识别和理解界面上的各种信息,减少操作失误的可能性。

|
图 3 舰船导航系统交互界面视觉匹配设计结果 Fig. 3 Visual matching design results of ship navigation system interactive interface |
随机选择100名船员,让其对本文方法确定的交互界面视觉匹配范围进行评判,以操作便利、安全可靠、布局简洁等为关键意象词,建立差异性意义量表,各关键意象词的总分均为10分,分数越高,说明交互界面设计效果越佳,以100名船员的平均分为各关键意象词的最终分数,分析结果如表2所示。可以看出,利用本文方法确定的视觉匹配范围,得到的船舶导航系统交互界面,在不同关键意象词中的得分,均明显高于初始交互界面的得分,说明应用本文方法后,可提升船舶导航系统交互界面使用的用户体验感,即本文方法的交互界面视觉匹配效果较优。
|
|
表 2 船舶导航系统交互界面的视觉匹配效果 Tab.2 Visual matching effect of the interactive interface of ship navigation system |
通过深入研究用户的视觉感知特性,能够更好地理解用户对界面元件的感知方式和偏好,从而设计出更符合用户需求的交互界面。为此,研究基于用户感知技术的船舶导航向系统交互界面视觉匹配方法,不仅可以提升交互界面的美观性,还可以帮助用户更快地定位到所需信息,减少操作失误,提高使用效率。
| [1] |
张莉. 基于Qt的船用CCD星敏感器导航系统仿真研究[J]. 船舶工程, 2021, 43(5): 114-120+128. ZHANG Li. Simulation research of ship-borne CCD star sensor navigation system base on Qt[J]. Ship Engineering, 2021, 43(5): 114-120+128. |
| [2] |
韦艳丽, 刘煜炜, 周璇, 等. 基于随机森林算法的Web交互界面跳动型视觉流优化设计研究[J]. 包装工程, 2021, 42(6): 92-97. WEI Yanli, LIU Yuwei, ZHOU Xuan, et al. Research on optimization of bounce visual flow web interface based on random forest[J]. Packaging Engineering, 2021, 42(6): 92-97. |
| [3] |
季煜恒, 李春通, 骆晓萌, 等. 基于人因工程的船舶驾驶室人机界面布局优化设计[J]. 上海交通大学学报, 2024, 58(2): 201-210. JI Yuheng, LI Chuntong, LUO Xiaomeng, et al. Layout optimization design of human machine interface in wheel house based on ergonomics[J]. Journal of Shanghai Jiaotong University, 2024, 58(2): 201-210. |
| [4] |
郭馨蔚, 张少焕, 覃京燕. 基于信息折叠理念的柔性显示界面设计[J]. 包装工程, 2022, 43(6): 143-149,156. GUO Xinwei, ZHANG Shaohuan, QIN Jingyan. Flexible display interface design based on information folding concept[J]. Packaging Engineering, 2022, 43(6): 143-149,156. |
| [5] |
金宇哲, 许世虎, 董航宇. 基于用户体验的云建模平台界面设计研究[J]. 包装工程, 2023, 44(4): 277-287. JIN Yuzhe, XU Shihu, DONG Hangyu. Interface design of cloud modeling platform based on user experience[J]. Packaging Engineering, 2023, 44(4): 277-287. |
 2024, Vol. 46
2024, Vol. 46
