随着现代海上移动通信的发展,海上智能移动终端也越来越普及,大型航运公司和海上交通管理部门为了提高对海上舰船的监控能力,将电子海图技术和通信技术相结合,进行海上船舶移动监控系统的开发。尽管目前存在一些针对船载工控机的监控终端和应用,但这些终端和应用往往是针对某一特定操作系统和计算机平台的本地应用,对于不同系统、不同平台,无法进行有效的移植,开发者不得不进行重复性的开发和设计。
HTML5作为新一代的HTML技术,能够有效解决监控终端和应用对于不同操作系统的适配性问题,使传统的Web应用可以处理矢量数,比如船舶的电子海图数据等,为实现船舶移动监控系统的开发提供了有力支持。目前,HTML5已经被广泛应用于各个操作系统(如Windows、安卓等)的浏览器中,配合软件的二次开发,能够实现应用的跨平台使用。
HTML5技术国内有不少学者进行了研究,陈洪敏[1]研究了HTML5和CCS3.3的响应问题,季焕淑[2]研究了HTML5移动前端的相关开发技术。本文的研究方向是利用HTML5及其扩展程序功能组件,进行舰船移动监控终端的开发,分别从HTML5的功能特性、船舶移动监控系统的硬件架构、监控系统的电子海图显示,以及监控系统的软件程序开发等方面进行详细研究。
1 HTML5技术的研究和发展现状HTML5相对于老版本的HTML 4.01进行了功能上的优化和升级,如本地数据处理功能等。目前,HTML5已经在各个系统浏览器上获得了广泛的使用。
图1为HTML5的基本架构框图。

|
图 1 HTML5的基本架构框图 Fig. 1 Basic architecture block diagram of HTML5 |
HTML5的特点包括:
1)功能性强
HTML5集成了Canvas、Websocket、数据处理等多种新特性。其中,Canvas组件结合JAVAscript代码,能够在不使用其他插件的条件下直接在网页生成丰富的图表、动画,使网页更加生动和丰富多彩;WebSocket模块的功能是在服务器和Web之间建立一个高效的数据传输通道,使得浏览器能够支持Socket;HTML5的本地存储接口可以在不调用cookie的前提下访问客户端的计算和存储资源,不仅能够合理的配置服务器的资源,也保障了一些Web应用在无网络下的正常运行。
此外,HTML5可以在Web页面中进行音频、视频的处理,方便用户在Web页面的编辑和处理,摆脱了之前HTML技术对第三方插件的依赖。
2)跨平台开发模式
HTML5的跨平台开发模式保障了基于HTML5应用的可移植性,针对移动端的应用开发通常的模式为HTML5+CSS3+JavaScript的模式,HTML5主要负责开发过程的标签设计页面的整体设计和定义,CSS3模块负责Web页面的外观风格控制和整体色彩渲染,JavaScript脚本的作用是进行HTML页面内容的动态修改,并根据网页的功能需求进行扩展功能的设计和开发。
3)CSS3文档处理
HTML5技术的文档处理和控制模块是CSS模块,是Cascading Style Sheet的缩写,这种文档处理模式是层叠样式的处理模式,主要应用于XML等文档的编辑和设计,比如文档在屏幕中的显示类型,字体、颜色的定位和布局等。目前,CSS3文档处理模块可以提高页面内容的显示效果,也可以通过CSS3样式进行多页面的文件处理。
4)JavaScript脚本编程
JavaScript是HTML的程序设计语言,JavaScript是一种基于对象并由事件驱动的脚本语言,在Web的网页中集成。HTML5的发布使得JavaScript脚本语言的重要性进一步提升,目前,基于HTML5的关键扩展功能均由JavaScript脚本开发而成,比如图像绘制、数据调用和存储、离线通信等。
2 一种基于HTML5技术的舰船移动监控终端开发 2.1 舰船移动监控终端的硬件整体架构设计为了提高对海上移动船舶的监控与管理水平,本文开发舰船的移动监控终端,主要针对移动监控终端的硬件构成进行详细介绍。
舰船移动监控终端的工作原理图如图2所示。

|
图 2 舰船移动监控终端的工作原理图 Fig. 2 Diagram of the working principle of the ship mobile monitoring terminal |
舰船移动监控终端接收来自船舶监测设备、GPRS模块和船舶机舱的监测数据,通过ARM处理器的信号分析和处理,将船舶监测数据显示在终端的显示器上。
1)ARM处理器
舰船移动监控终端的核心处理器为嵌入式ARM处理器,与传统的8位单片机处理器相比,ARM处理器的内部存储空间更大,产生的外部中断个数更少,且集成了SPI、USB等外设的接口。本文使用的ARM处理器芯片为STM32F636C8,该芯片具有32位数据处理能力,性能优良。
2)GPRS模组
船舶移动监控系统的移动通信功能来源于GPRS模组,该模组支持船舶监控终端之间的GPRS和短消息双通道传输数据,具有串口数据采集接口,可支持远程的数据处理和程序升级。
本文采用SIM800A芯片作为GPRS模组的核心,表1为SIM800A芯片的关键参数。
|
|
表 1 GPRS模组SIM800A芯片参数表 Tab.1 GPRS module SIM800A chip parameter table |
3)CAN总线
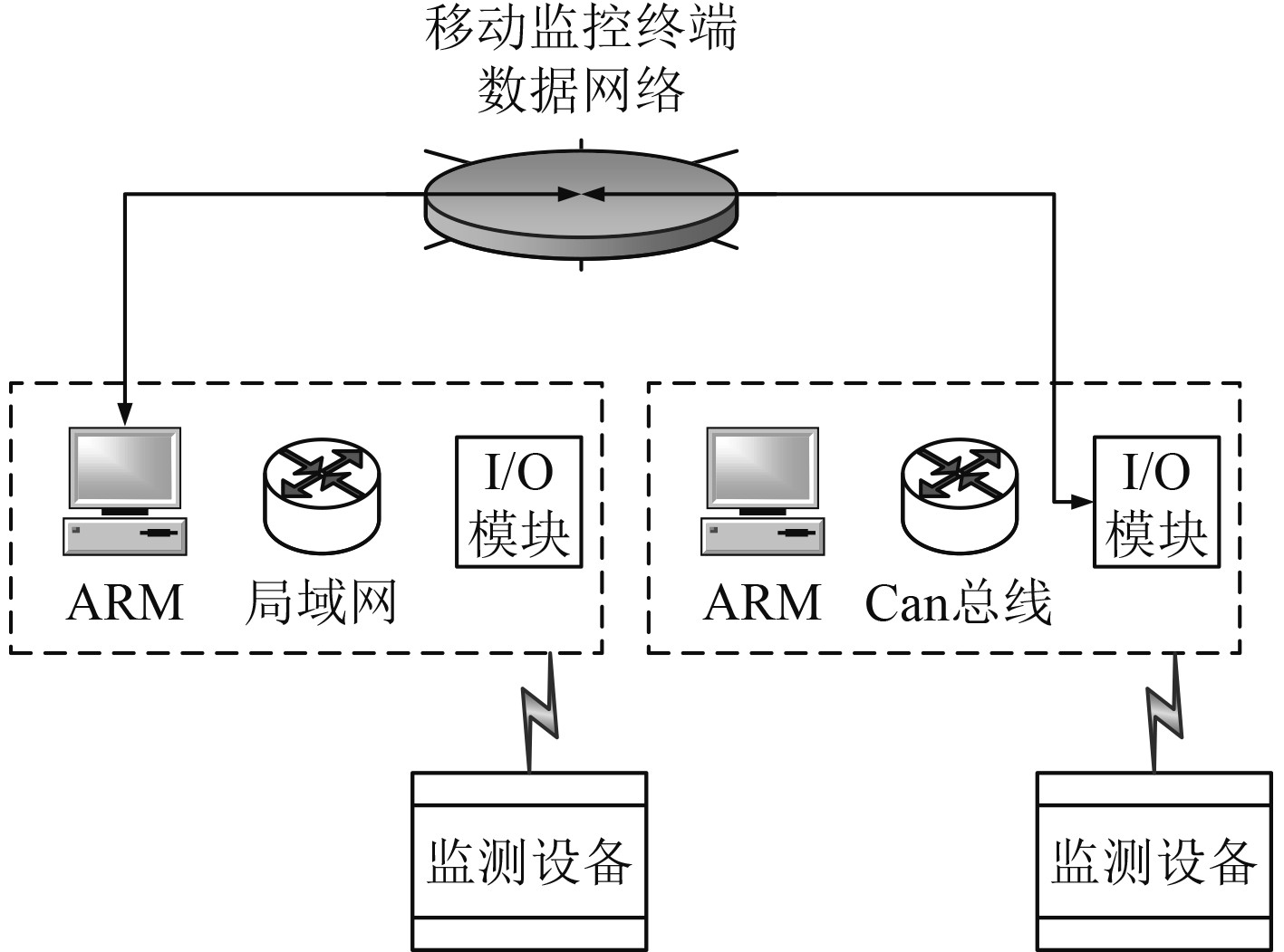
舰船移动监控终端与船舶机舱、监测设备的数据传输采用CAN总线进行,CAN总线具有信号传输速度快,抗干扰能力强的优点,本文采用SAM9G4微处理器作为CAN总线的控制器[3],基于CAN总线的船舶移动监控终端数据监控原理图如图3所示。

|
图 3 基于CAN总线的船舶移动监控终端数据监控原理图 Fig. 3 Schematic diagram of data monitoring of ship mobile monitoring terminal based on CAN bus |
在舰船移动监控终端上,电子海图的显示功能非常重要,监控终端的电子海图标记物包括点、线、多边形、标签、警示和注记等。
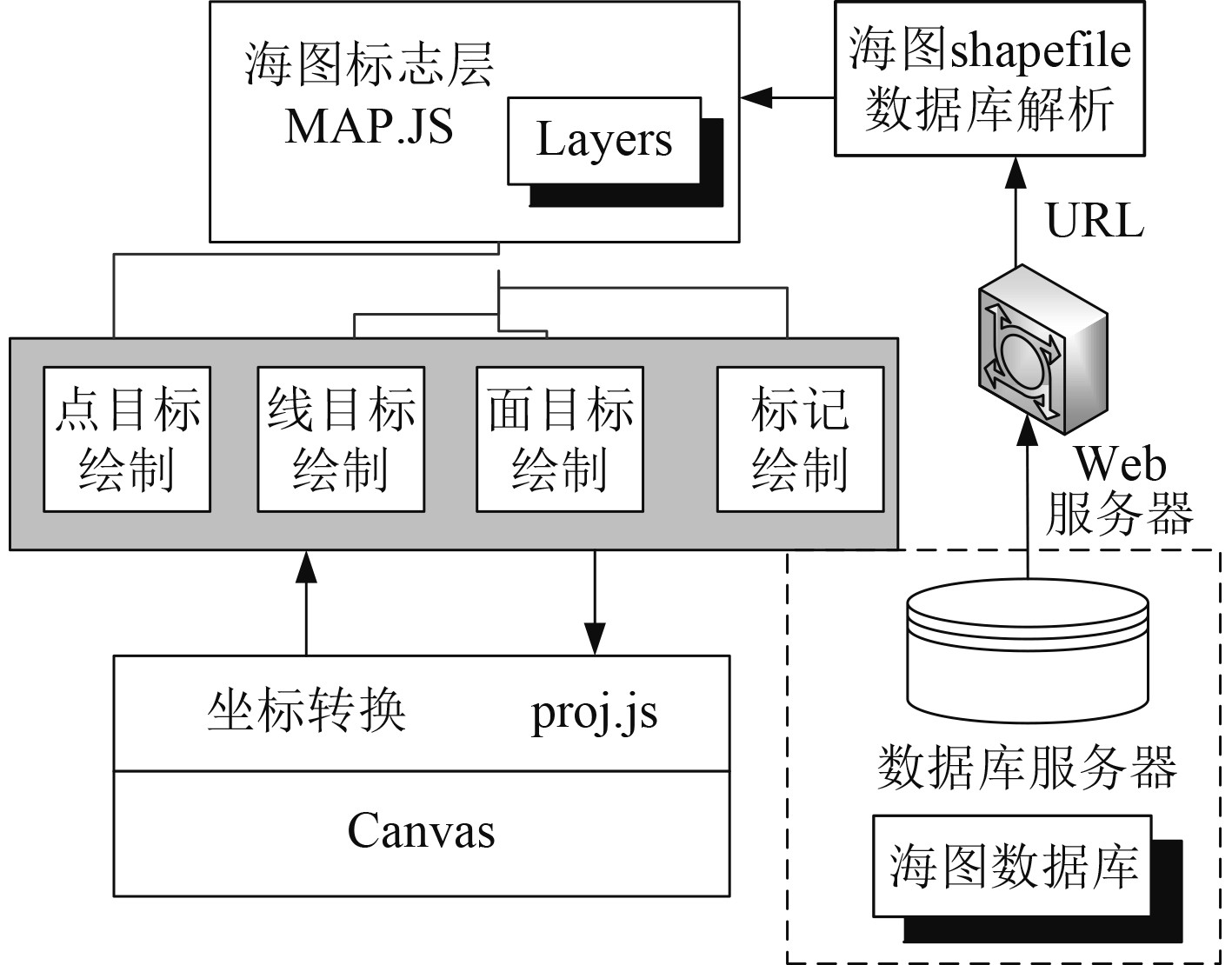
本文基于HTML5- Canvas模块建立舰船移动监控终端的显示框架,如图4所示。

|
图 4 船舶移动监控终端显示框架设计原理 Fig. 4 The ship mobile monitoring terminal shows the framework design principle |
船舶移动监控终端的显示框架主要由海图标志层、Shapefile数据、canvas、数据库、Web服务器、点线面标记绘制模块等组成。
1)Shapefile数据[4]
Shapefile数据是显示电子海图格式转换的主要模块,包括主文件(.shp)、索引文件(.shx)和属性文件三部分,其中,主文件主要负责记录电子海图中目标的空间地理位置;索引文件负责对电子海图的目标进行记录和描述,便于用户进行查询;属性文件的作用是表明电子海图目标的要素属性。HTML5在调用Shapefile数据时,需要基于JavaScript脚本编程进行程序设计。
2)复杂元素处理
在船舶移动监控终端的显示界面里,不仅包括简单的由线型和颜色就可以完全定义的线元素,还包括一些复杂的线元素,比如海底电缆标记、海岸线标记等。复杂面元素包括锚泊区、军事禁区等,这些元素的处理和绘制需要进行精确的算法控制,HTML5采用Canvas API函数进行复杂元素的处理和绘制。
2.3 基于HTML5-Canvas的监控终端锚泊区绘制基于HTML5-Canvas[5]的监控终端电子海图的锚泊区绘制,锚泊区的边界线采用实心三角图形表达,单个图像的绘制可以调用数据库的PNG三角图形符号,但对于电子海图的锚泊区边界整体显示,还需要注意以下几点:
1)对每个三角图形的定点明确绘制算法;
2)确定三角图像的组合规律,并且需要充分考虑海图比例尺变化导致的边界显示影响;
3)解决边界图形的翻转问题。
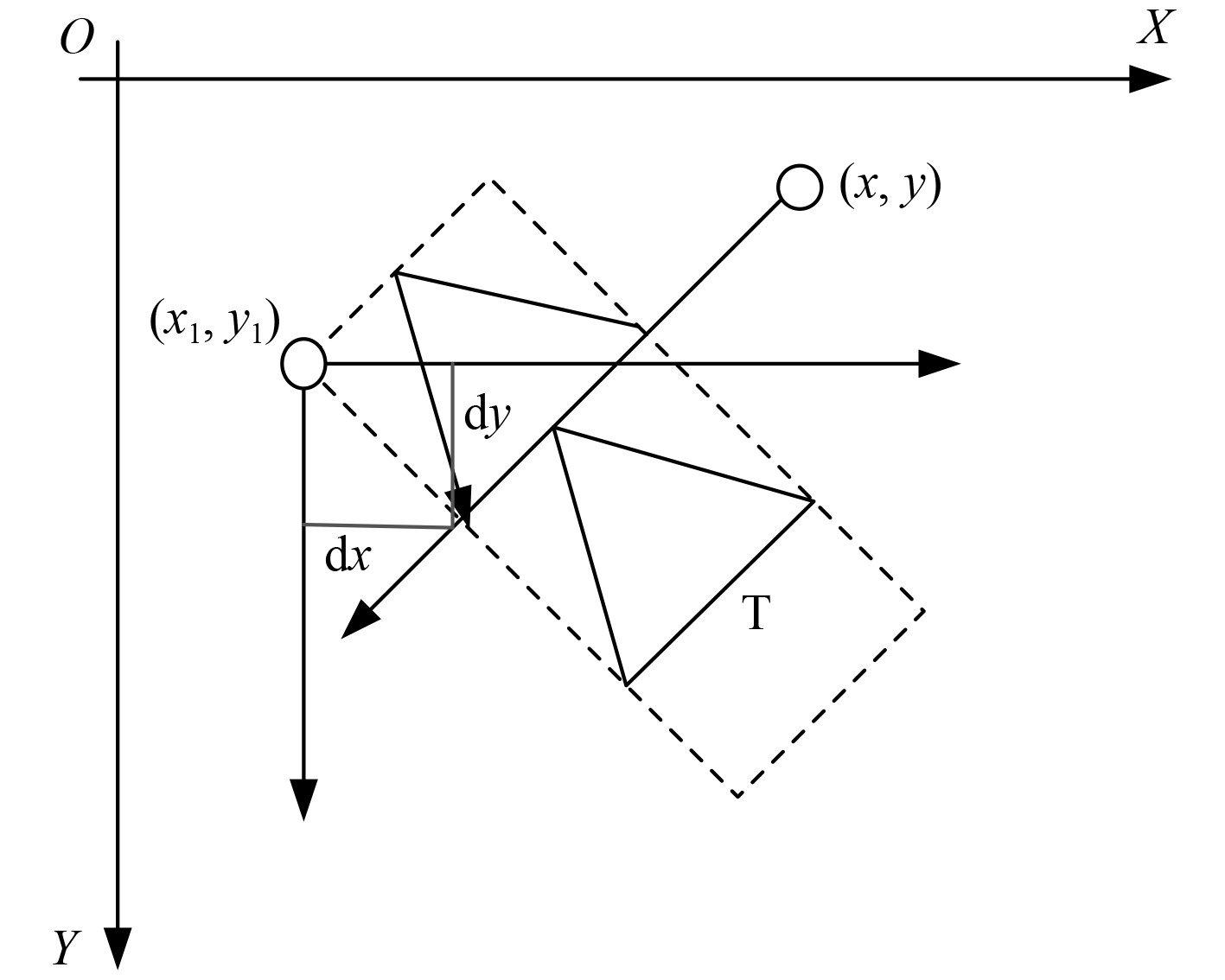
本文利用Canvas API函数进行锚泊区边界的绘制,图5为基于Canvas API函数的锚泊区边界线修正示意图。

|
图 5 基于Canvas API的锚泊区边界线修正示意图 Fig. 5 Schematic diagram of anchor area boundary line correction based on Canvas API function |
如图,实心倒三角的顶点位置为
| $ \begin{gathered} {\rm{d}}x = \frac{{{\text{ image}}{\text{.height }}}}{2} \times \sin (r) ,\\ {\rm{d}}y = \frac{{{\text{ image}}{\text{.height }}}}{2} \times \cos (r) 。\\ \end{gathered} $ |
式中,
基于Canvas API函数的锚泊区边界修正可得:
| $ \begin{gathered} {x_2} = {x_1} + \frac{{{\text{ image}}{\text{.height }}}}{2} \times \sin ( - r),\\ {y_2} = {y_1} + \frac{{{\text{ image}}{\text{.height }}}}{2} \times \cos ( - r) 。\\ \end{gathered} $ |
本文采用QTouch组态软件进行舰船移动监控终端的软件程序开发,QTouch组态软件基于Visual Studio 2008平台开发而来,能够实现多种操作系统的兼容,同时具有信号监测、逻辑转换等功能。
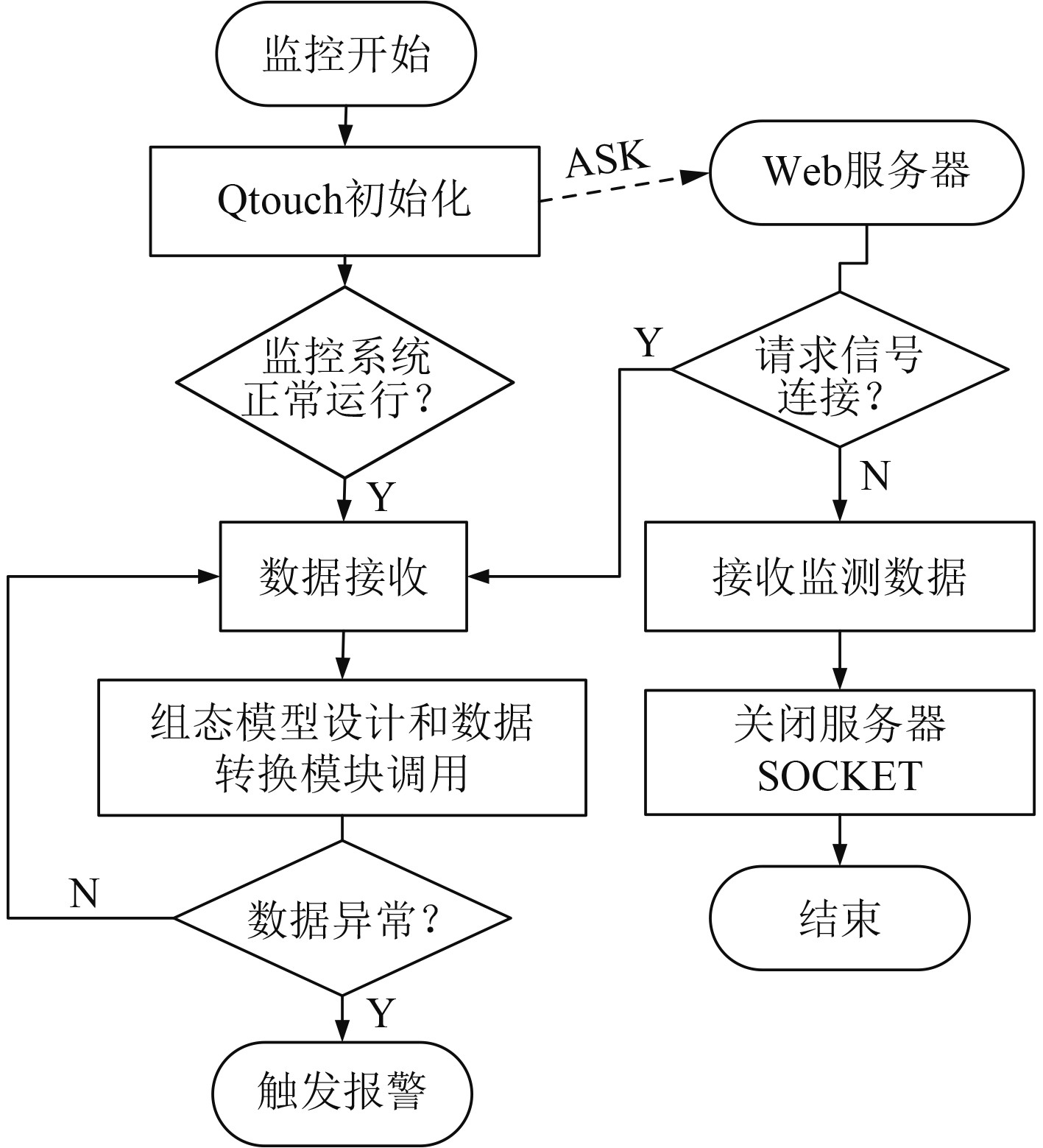
QTouch组态软件使用C语言编程,图6为基于QTouch组态软件的舰船移动监控终端程序设计流程图。

|
图 6 舰船移动监控终端程序设计流程图 Fig. 6 Ship mobile monitoring terminal program design flowchart |
本文基于HTML5进行了舰船移动监控终端的开发,分别从舰船移动监控终端的硬件构成、显示框架开发、电子海图绘制和软件程序开发等方面研究。
1)设计舰船移动监控终端的整体架构,并对终端中所有的模块功能进行阐述,给出了监控终端的显示框架;
2)提出基于HTML5-Canvas的监控终端锚泊区绘制,最后使用QTouch组态软件设计程序,并给出了设计的移动终端程序流程。
| [1] |
陈洪敏. 基于HTML5与CSS3的响应式网页设计研究[J]. 信息与电脑(理论版), 2022, 34(20): 37-40. CHEN Hong-min. Research on responsive web design based on HTML5 and CSS3[J]. Information and Computer(Theoretical Edition), 2022, 34(20): 37-40. |
| [2] |
季焕淑. 基于HTML5技术的移动Web前端设计与开发[J]. 电脑编程技巧与维护, 2022(10): 74-76+169. JI Huan-shu. Design and development of mobile web front-end based on HTML5 technology[J]. Computer Programming Skills and Maintenance, 2022(10): 74-76+169. DOI:10.3969/j.issn.1006-4052.2022.10.023 |
| [3] |
王萍利. 基于HTML5的Web前端框架设计及研究[J]. 电脑编程技巧与维护, 2021(12): 10-12. WANG Ping-li. Design and research of web front-end framework based on HTML5[J]. Computer Programming Skills and Maintenance, 2021(12): 10-12. DOI:10.3969/j.issn.1006-4052.2021.12.004 |
| [4] |
赵怡姗, 范明钰. 基于HTML5与CSS3的网页设计技术研究[J]. 成都信息工程大学学报, 2021, 36(06): 641-645. ZHAO Yi-shan, FAN Ming-yu. Research on web design technology based on HTML5 and CSS3[J]. Journal of Chengdu University of Information Science and Technology, 2021, 36(06): 641-645. |
| [5] |
陈上. 基于HTML5技术的WEB前端框架的设计及应用[J]. 科技创新与应用, 2021, 11(33): 63-66. CHEN Shang. Design and application of WEB front-end framework based on HTML5 technology[J]. Science and Technology Innovation and Application, 2021, 11(33): 63-66. DOI:10.19981/j.CN23-1581/G3.2021.33.015 |
| [6] |
周春吟. HTML5与CSS 3在Web前端开发中的应用研究[J]. 信息与电脑(理论版), 2021, 33(21): 32-34. ZHOU Chun-yin. Application of HTML5 and CSS 3 in Web front-end development[J]. Information and Computer(Theoretical Edition), 2021, 33(21): 32-34. |
 2023, Vol. 45
2023, Vol. 45
