通信系统为舰船提供各种导航、交通数据等,是舰船正常工作的重要保证。近几年,由于移动通信网络和无线局域网的飞速发展,船载通信由无线电通信逐步过渡到了移动网络通信,通信技术得到了极大的发展。在舰船移动通信中,移动终端是舰员接收、传输资料的终端。随着移动通信服务的发展,移动终端每天都要接收和传输大量的信息,包括位置信息、航行状态信息、救援信息等,有些信息必须通过终端用户界面进行显示。UI设计即显示界面的设计,是对人机交互和界面美感的综合设计,它的优劣直接关系到舰船操纵程序的操作成功率。文献[1]提出了基于STM32的人机交互终端设计方法,该方法以STM处理器为核心,由CAN接收终端服务与接收任务实现移动终端设计。文献[2]提出了专网通信终端设计方法,该方法提出了一种基于IoT-G230MHz专用网络的远程通讯终端的方案。使用这2种终端设计方法虽然能够在界面上实时显示操作结果,但是缺乏实际交互信息,导致操控人员无法有效控制舰船移动通信系统。为此,提出了基于大数据交互式的舰船通信移动终端UI设计方法。
1 舰船通信移动终端UI结构设计 1.1 天线阵UI视觉结构设计采用层叠式天线,可以在接收与发射波段同时进行谐振,并通过双峰谐振来扩展带宽[3-4]。采用层状微带天线,能有效地改善天线的阻抗频宽和圆偏振频宽。馈电网络以高压低密度聚乙烯发泡为载体,其介电常数低,将获得较低损耗。馈电网的核心部件是通过波阻抗转换器来完成阻抗匹配,并按序进行90°的相位偏移。为了使每一个端口的等效功率分布和连续90°的偏差,相连的2个阻抗值需符合下列要求:
| $ {R_1}{\text{ = }}2\sqrt {{R_n}{R_i}},$ | (1) |
| $ {R_2}{\text{ = }}\frac{{2\sqrt {{R_n}{R_i}} }}{3}。$ | (2) |
式中:Rn为单元天线输入阻抗;Ri为馈电输入阻抗。
利用空间位置上的连续转动馈电元件构成一种阵列,在很大的频域中,通过相位偏移,可以提高极化纯度和方向图的对称性。
1.2 交互式三维场景结构设计在三维场景建模中,真实动态和静态特征被构建出来,从而使三维场景具有动态、真实、临场的交互效果[5]。交互式三维场景结构,如图1所示。利用仿真软件仿真了图形库文件,将视频、图像、音频等信息以移动智能终端形式显示出来。利用计算机可以建立三维场景的虚拟空间[6-8]。三维坐标系参量可以代表三维文字数据,并将其储存于移动终端数据库中。为了满足三维场景的交互式需求,数据库将不定时进行升级。三维文本原型可以实现字符集信息传输,可以把句子分为两类:界面类和整体类。这2种节点类型可以在基础结构模组中任意地应用,包括定义文档头部、创建符合规范虚拟空间、简化模拟重构过程,句子扩展工具可以设定翻译、执行、注释和描绘三维场景。

|
图 1 交互式三维场景结构 Fig. 1 Interactive 3D scene structure |
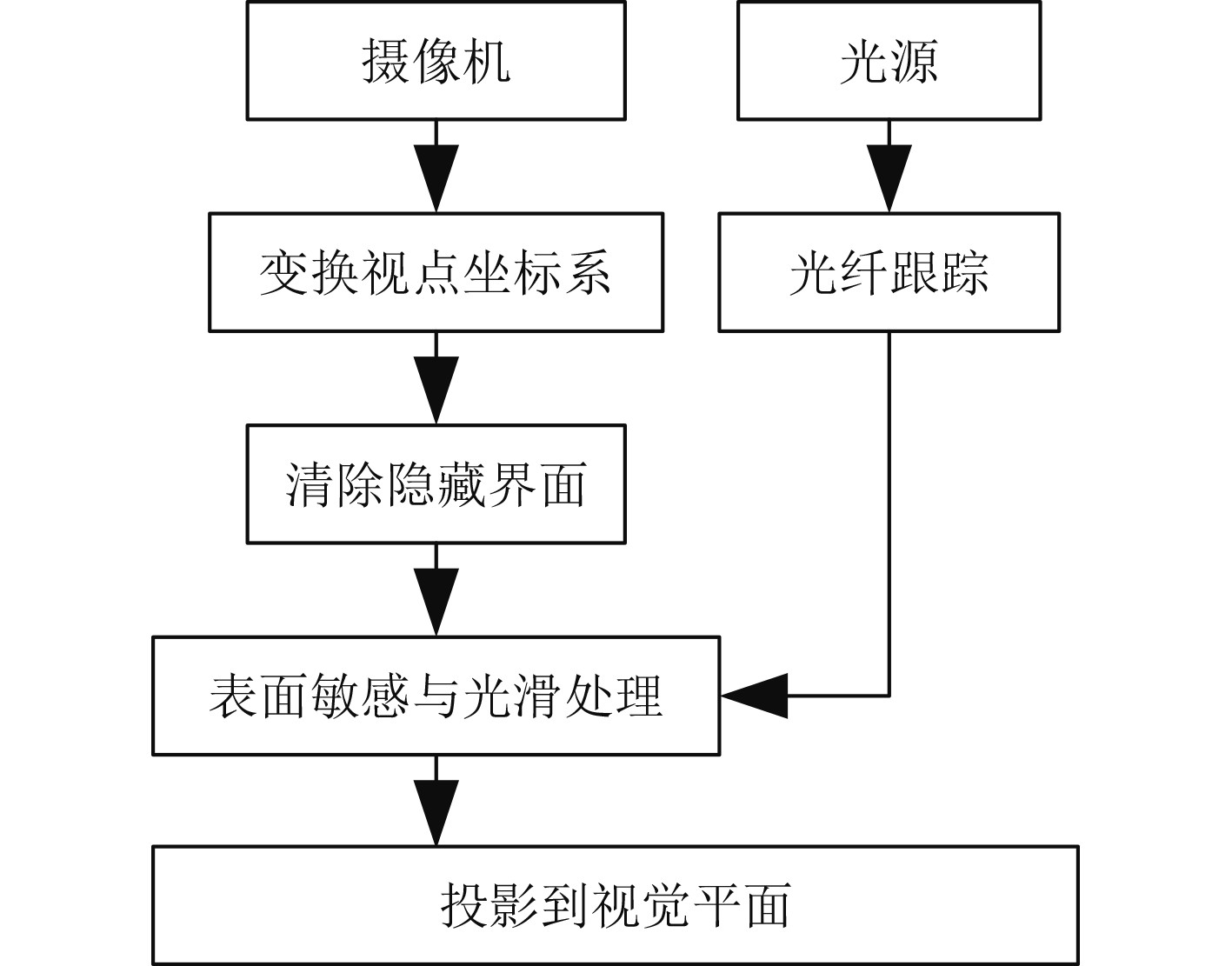
显示界面UI设计结果的呈现效果依赖于呈现装置,在绘制规则限制下,决定是否渲染以及渲染方式,然后渲染操作定位相应的摄像机、光源。渲染器的渲染操作如图2所示。根据不同功能界面所需的显示内容,控制按键数量进行界面图标与颜色设计。

|
图 2 结果渲染输出系统 Fig. 2 Result rendering output system |
三维动画场景是一个由多个节点构成的虚拟动画场景,它可以计算出三维动画的节点坐标,并能显示出海域状况,从而确保了动画连续性。三维动画场景中的全部节点分组过程计算如下:
| $ \iota = \frac{1}{z}\sum\limits_k o (k)。$ | (3) |
式中:
应用此公式实现三维动画场景的节点编排,并将其归类为:
| $ \left[ {\begin{array}{*{20}{c}} {{x_a}} \\ {{y_a}} \\ {{z_a}} \end{array}} \right] = \left[ {\begin{array}{*{20}{c}} {{o_x}}&{\dot x}&u \\ 0&{{o_y}}&{{u_0}} \\ 0&0&1 \end{array}} \right]。$ | (4) |
式中:(xa,yz,za)为世界坐标系的三维坐标;(ox,oy)为三维动画场景中心像素坐标;
采用大数据交互技术来表达三维动画的交互信息,选择了三维动画中的像素点平均值,获得由同一像素点构成的图像:
| $ I\left(u\text{,}{u}_{0}\right)=\phi {\displaystyle \sum _{k}o}(k)。$ | (5) |
式中,
通过该公式采集舰船所处海域环境情况,并以电子形式展示。结合GPS技术获取地理位置信息,通过移动终端UI可得到当前位置坐标,公式为:
| $ \left\{ \begin{gathered} x(a) = \sum\limits_{b = 0}^L I (a,b),\\ y(a) = \sum\limits_{a = 0}^H I (a,b) 。\\ \end{gathered} \right. $ | (6) |
式中:
实时记录舰船在海域图像中的位置,通过移动终端UI显示三维动画。
2.2 界面大数据交互功能设计利用图标来控制航线,界面的坐标转换可以实时地显示界面的动态运行:
| $ \left[ {\begin{array}{*{20}{c}} {x'}{y'}{z'}1 \end{array}} \right] = \left[ {\begin{array}{*{20}{c}} {{x_1} + {\gamma _{{x_1}}}}{{y_1} + {\gamma _{{y_1}}}}{{z_1} + {\gamma _{{z_1}}}}1 \end{array}} \right] 。$ | (7) |
式中:
界面旋转过程可表示为:
| $ \left[ {\begin{array}{*{20}{c}} {x''}{y''}{z''}1 \end{array}} \right] = \left[ {\begin{array}{*{20}{c}} {{x_1} \cdot \sin \theta }{{y_1} \cdot \cos \theta }{{z_1}}1 \end{array}} \right]。$ | (8) |
式中,
结合控制程序能够实现显示界面的大数据交互变换,通过界面色彩展示给用户,起到提示作用。
2.3 抗干扰功能设计为消除移动通信频带对移动终端通信影响,天线通信频带不会包含移动通信频段部分,因此,天线最大带宽计算公式为:
| $ B = {f_e} + 2{l_{\min }}。$ | (9) |
式中:fe为频带宽度;lmin为频带最小距离。
天线总品质,计算公式为:
| $ {M_{\text{T}}} = \frac{{v\sqrt {{\varepsilon _r}} }}{{4{f_e}h}},$ | (10) |
式中:
合理选择有效介电常数计算基板厚度,完成基板材料的选取,RFID标签天线带宽不会涵盖GSM频段,不会触发芯片工作,使得天线具备良好抗干扰性能。
3 仿真实验 3.1 舰船操控台实验环境本文研究目标是27英寸的舰船控制面板,并支持彩色图像。用户界面的设计以Eclipse为核心,它可以在平台上调节各组件和控制组件位置,并将其嵌入到内部控制程序中,从而实现显示界面交互式UI设计结果的输出与显示。
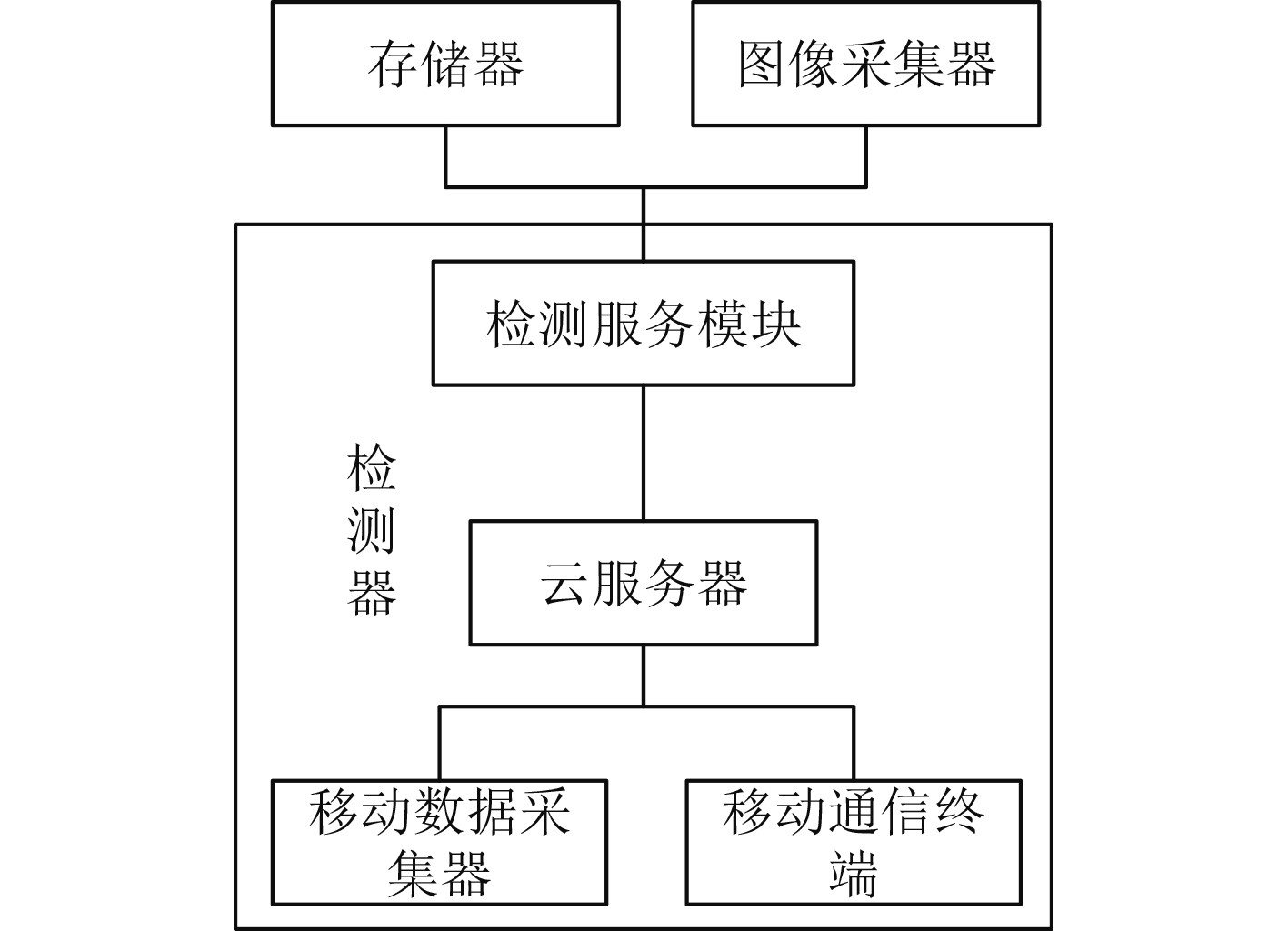
3.2 移动终端数据检测实验装置服务端利用检测器实时显示通信移动终端数据,移动终端数据检测实验装置如图3所示。三维场景必须与因特网服务器重叠,该系统能够追踪、监测舰船通讯移动终端的工作状况,并将其所传送的实时影像还原成互动的三维影像,从而使用户了解其工作状况。

|
图 3 移动终端数据检测实验装置 Fig. 3 Mobile terminal data detection experimental device |
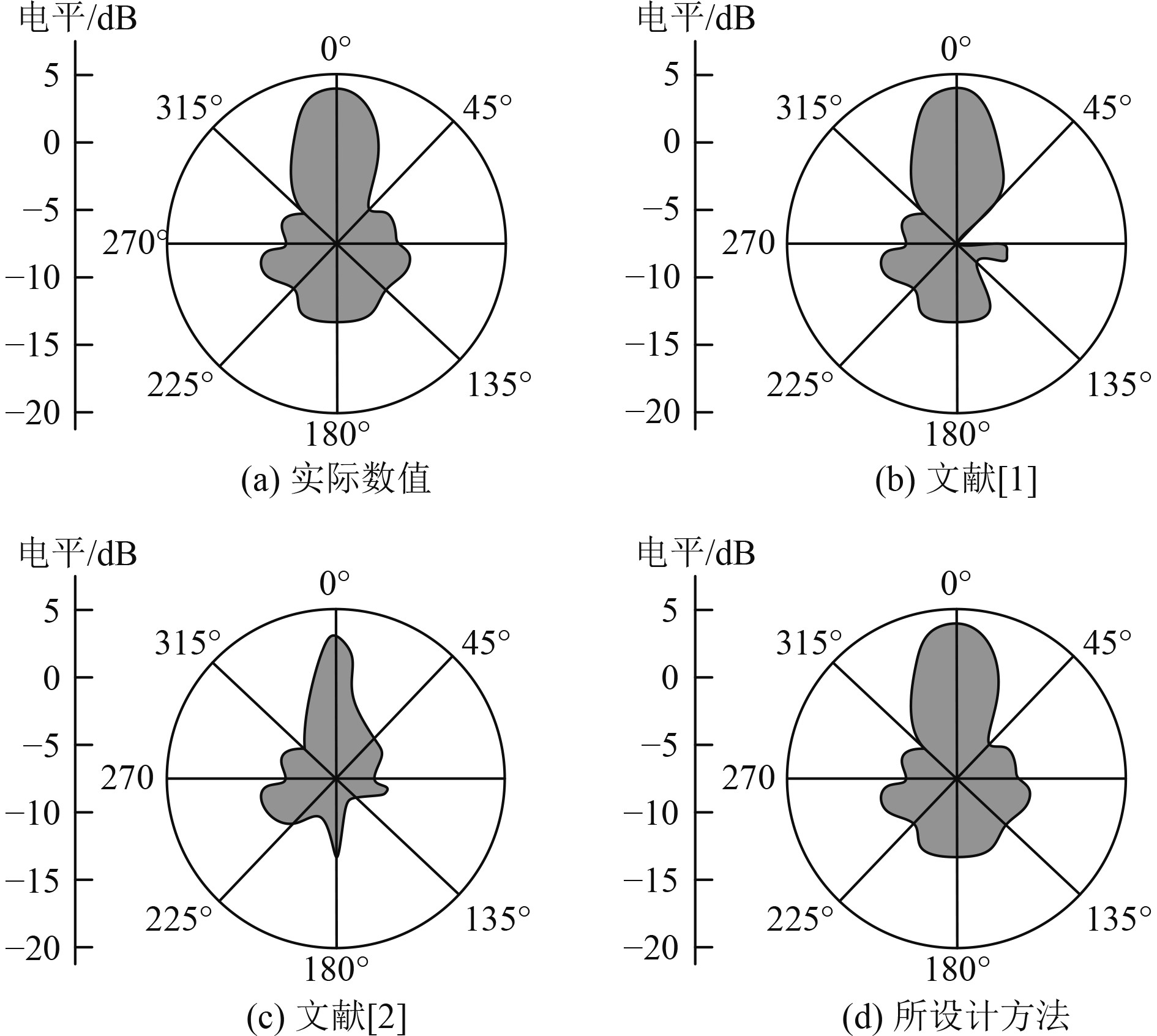
对于天线方向性图UI显示结果,分别使用文献[1]、文献[2]和所设计方法与实际数值对比分析,结果如图4所示。可知,实际的天线方向性图UI结果显示了完整的主瓣方向性、低副瓣方向性、后瓣方向性电平。使用文献[1]和文献[2]天线方向性图UI显示结果分别出现了不同程度的瓣方向性缺失问题,其中文献[1] 缺失了低副瓣方向性电平,文献[2] 缺失了后瓣方向性电平。而使用所设计方法天线方向性图UI显示结果与实际数值一致的瓣方向性电平,说明所设计的终端UI能够清晰显示天线方向性,使显示终端具有良好对称性。

|
图 4 不同方法天线方向性图UI显示结果对比分析 Fig. 4 Comparative analysis of the UI display results of antenna patterns of different methods |
像素密度指的是在每英寸显示屏上的像素数量,数量越多,说明屏幕图像密度也就越大,清晰度越高。将图像像素数作为分析指标,其计算公式为:
| $ n{\text{ = }}{f_p} \cdot \left( {L \times H} \right)。$ | (11) |
式中,fp为分辨率。
将此作为依据,分别使用3种方法对比分析像素密度,对比结果如图5所示。可知,使用文献[1]和文献[2]在同一英寸屏幕上的像素密度分别为10PPI和20PPI,使用所设计系统同一英寸屏幕上的像素密度为50PPI。由此可知,使用所设计系统比传统方法有清晰度上的优势。

|
图 5 不同方法像素密度对比分析 Fig. 5 Comparative analysis of pixel density of different methods |
通过设计基于大数据交互式的舰船通信移动终端UI,得出如下结论:通过使用双峰谐振展宽带宽,能够使显示界面具有对称性;通过构建三维场景虚拟空间,使显示终端具有交互功能;通过计算三维动画节点坐标,使显示终端动画具有连续性。通过实验验证结果可知,该设计方法的像素密度较高,能够清晰展示通信结果。
| [1] |
翟延忠, 翟宝蓉, 马强, 等. 基于STM32的人机交互终端的设计[J]. 仪表技术与传感器, 2020(2): 105-109. DOI:10.3969/j.issn.1002-1841.2020.02.024 |
| [2] |
王兴涛, 赵训威, 孙孝波, 等. 230MHz电力无线专网通信终端设计与应用[J]. 电讯技术, 2021, 61(8): 999-1004. DOI:10.3969/j.issn.1001-893x.2021.08.013 |
| [3] |
王云棣, 王兴涛, 吴庆, 等. 1.8GHz电力无线专网远程通信终端设计[J]. 电子技术应用, 2020, 46(5): 88-92. |
| [4] |
童向杰, 谢凤玲. 一种移动终端中提高卡接口可靠性的策略[J]. 电子器件, 2020, 43(4): 922-927. DOI:10.3969/j.issn.1005-9490.2020.04.041 |
| [5] |
张磊, 吴颖, 杨建常. 基于大数据挖掘的电力通信信号异常数据提取方法[J]. 科技通报, 2022, 38(6): 35-38+44. DOI:10.13774/j.cnki.kjtb.2022.06.006 |
| [6] |
徐林, 蒋祖运, 杨乾远, 等. 移动激光通信设备伺服稳定系统动态性能优化设计[J]. 光通信技术, 2020, 44(8): 38-42. |
| [7] |
陈文, 向罗勇. 基于移动网络的电力移动终端安全通信探究[J]. 电视技术, 2022, 46(1): 41-43. DOI:10.16280/j.videoe.2022.01.011 |
| [8] |
刘为, 王琳, 温文坤, 等. 卫星移动通信地面终端单跳直通技术方案[J]. 中国电子科学研究院学报, 2021, 16(4): 374-385. DOI:10.3969/j.issn.1673-5692.2021.04.012 |
 2022, Vol. 44
2022, Vol. 44
