根据 STCW78/95 公约及其马尼拉修正案关于使用模拟器进行的适任评估和持续熟练程度的训练要求,船舶操纵模拟器在船员培训及评估方面的地位更加突出[1 – 2]。另外,在港口和航道的开发应用、通航论证及事故调查分析等方面,船舶操纵模拟器也有着广泛的应用[3 – 4]。然而,目前船舶操纵模拟器人机交互方式仍然采用半仿真设备的形式,操纵人员使用实物操作面板对模拟器进行操作,操作方式比较陈旧。
原有的软件式人机交互系统基于 MFC 框架开发而成,可以通过鼠标点击软面板的方式实现交互,也可以利用半仿真硬件面板的按键操作实现,前者利用鼠标操作不够灵活,且不能根据操作需要改变界面大小,后者利用按键操作硬件设备容易老化。随着电子触控技术的成熟和触摸屏幕价格的降低,触控电子产品越来越多[5],触控操作界面友好、反应灵敏,已成为下一代船舶驾驶台操控的趋势,因此,很有必要在模拟器中用软件触控式人机交互系统取代硬件交互系统,从而提高航海模拟器的使用效率。
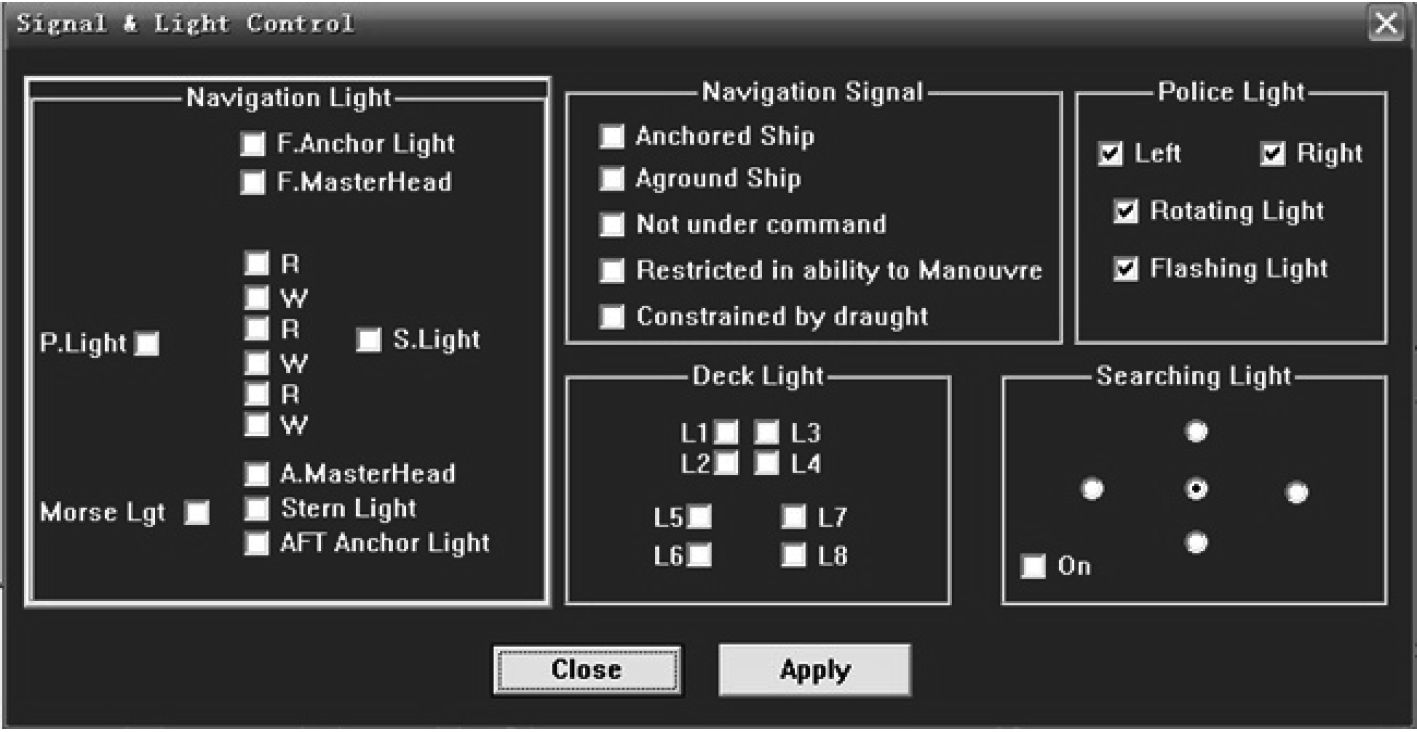
1 传统船舶操纵模拟器人机交互面板组成及功能以 V.Dragon-4000 型航海模拟器为例,其硬件人机交互系统主要由 13 个交互单元组成,部分原有软件式交互系统如图 1 所示。操作人员通过操纵不同的交互单元来操控相应的航行设备(车、舵、锚、缆、拖轮的操作;航行灯及信号灯的操作;各种声号的操作;航行辅助信息显示等),操作时选择不同的控制选项,集成电路将该选项的电平信号传入到微机处理器后转化成相应的控制指令传入到模拟器的数据接口,进而控制船舶的航行状态,在键入选项的同时,电路板上的灯管发出相应的灯光变化提示操作人员当前已选择的指令。

|
图 1 原有软件式交互系统界面 Fig. 1 Interface of primary software HCI |
用户体验包括信息架构、内容文本、视觉设计、交互设计等[6]。人机交互界面的用户体验,包含了用户的主观感受、动机、价值观等方面。好的人机交互界面便于理解且操作简单,使用户在使用时能感到愉快,提高使用效率。同时,在界面设计中要考虑人的喜好和使用习惯,使界面设计中有更多人们所期望的元素,实现人机完美结合。如果人机界面和用户之间一对一的交互方式并不方便或者不令人愉快,那么这一缺陷会毁掉整个系统的性能。
船舶操纵模拟器的用户主要是海事院校的老师、学生以及参加培训评估的社会船员。这些用户群体存在年龄、学历及航海实践经历的差别等。充分考虑了这些差别,结合航海操作实践,借鉴手机触屏的交互方式,完成触控式人机交互界面用户体验设计。如操作界面之间采用滑动触摸屏的方式进行翻页切换;在触摸屏上做拉伸缩放手势实现界面大小的变化等。交互界面背景颜色选取淡蓝色,有助于用户在长时间进行操作时减缓视力疲劳;按钮报警闪烁提示颜色选取红色,有助于引起操作人员的注意力,起到较好的警示作用。
2.2 总体设计方案模拟器人机交互系统是操纵人员使用最多的设备,人机交互界面的设计有三大原则,分别是:保持界面的一致性、提供信息反馈和界面操作的便捷性[7]。触控式人机交互系统设计主要从界面布局、风格设计和功能实现 3 个方面来增强人机交互界面的友好性和灵活性,使用户在使用触控式人机交互界面时能够通过熟悉的半仿真操作面板来使用新产品。整体设计流程如图 2 所示。

|
图 2 整体设计流程图 Fig. 2 Integral design flow chat |
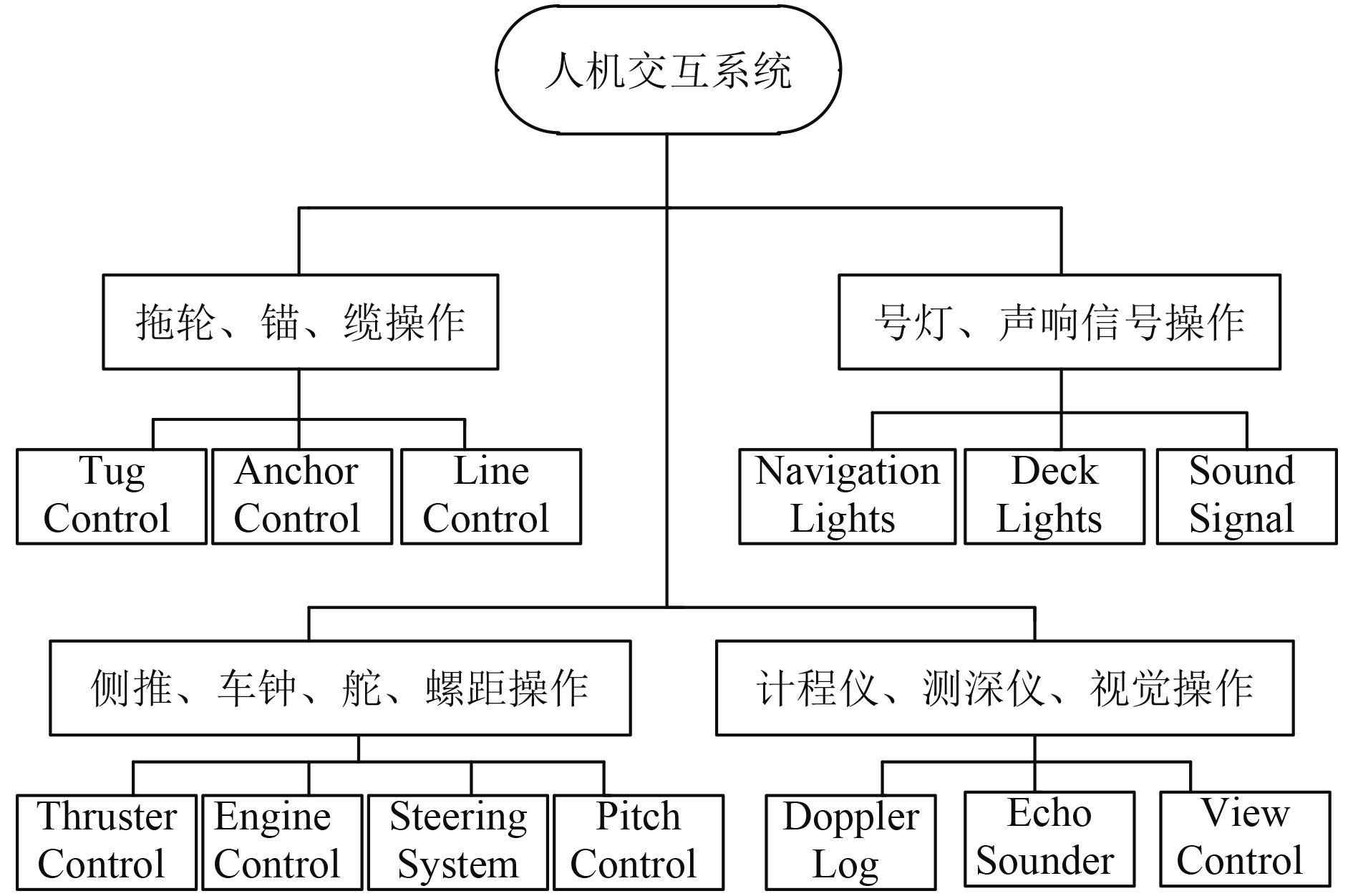
触控式人机交互系统采用模块化的设计思想[8],将模拟器整个人机交互系统划分为若干基本功能控制单元,再将各个控制单元进行有机组合。如图 3 所示,将整个人机交互系统拆分为 4 个模块,每个模块框架下有相应的操作单元。在程序设计的过程中,每个单元独立编译成 DLL(动态链接库),然后通过引用 DLL 将基本功能单元引入到相应的模块框架中[9]。此方法利于每个基本功能单元独立运行,并且可以避免当某个控制单元出现错误时而导致整个人机交互系统故障,利于故障的排查和程序的修改。

|
图 3 人机交互系统的模块化 Fig. 3 Modularity of HCI |
触控式人机交互系统是在 Microsoft .NET Framework 4.5 环境下,在 Visual Studio 2013 开发平台上,采用 WPF(Windows Presentation Foundation)技术,使用 XAML 和 C# 程序设计语言开发。
WPF 具有强大的图形用户控制功能和多种编程模式,适于多种数据访问接口,方便模拟器的系统集成与数据传输。采用 WPF 技术设计人机交互系统需要使用 XAML 和 C# 程序设计语言,XAML 语言用于触控式人机交互系统界面布局和外观设计,该方法可使系统界面根据操作需求进行拉伸缩放而不出现变形。C# 语言用于实现触控式航海模拟器人机交互系统的复杂逻辑控制,将输入指令数据写入到相应的事件函数中,在触发指令时供模拟器数据接口访问。这种前台界面代码和后台逻辑代码的分离,使得系统在运行时不容易出现错误[10 – 12]。
2.3.2 技术细节1)按钮的实现。在 App.xaml 中编写自定义用户 Button 控件模板,在模板中分层次放 2 个矩形,利用 Banding 将最底层矩形的填充色与按钮背景色(Background)和前景色(Foreground)相绑定,运用 Path 复合路径生成的代码作为按钮的 Content 属性来显示按钮上的图形[13],同时在逻辑层写入点击事件。最后完成按钮的效果,即点击按钮时边框和表面字体发生颜色的变化。
2)旋钮的实现。在项目里添加用户控件(UserControl),创建旋钮(Knob)控件,给自定义旋钮添加旋转的依赖属性,利用极坐标的计算方法来计算旋钮旋转的角度。旋钮在创建时将 Canvas.Background 属性设置为图片路径,将所需图片放入,旋钮可以设置为有极(转动 360 °)和无极(循环转动)的 2 种转动方式,通过手势在触屏上控制旋转操作旋钮转动。
3)LED 数码管的实现。在 WPF 中用自定义用户控件来制作 LED 数码管,通过定义了此控件的依赖属性[10],并将模拟器的数据接口与其输出显示值绑定,能达到硬件 LED 数码管的显示效果。
4)船形的实现。利用 WPF 中 Path 复合路径的方法,在窗体中绘制光滑的船形图[13]。
5)进度条的实现。创建自定义进度条,运用 Blend 设计器设计进度条外观,并定义了其所需要的依赖属性[10],并且将进度条所要显示的数据与该依赖属性绑定,从而来满足动态的显示效果。
2.3.3 与船舶操纵模拟器的接口实现船舶操纵模拟器的开放接口由 C++ 语言编写而成,由于触控式人机交互系统开发采用 C# 语言编写,是一种托管代码,编译生成微软的中间语言,而模拟器的接口 C++ 代码编译生成本地机器码,这 2 种语言实现对接就存在一定的困难。具体实现方法为:在交互界面的 C# 中使用托管 C++ 接口,调用本地 C++ 的类和函数,同时通过托管 C++ 程序集嵌套模拟器本地 C++ 编译的机器码,与模拟器接口构成了混合体,实现了和模拟器接口对接。
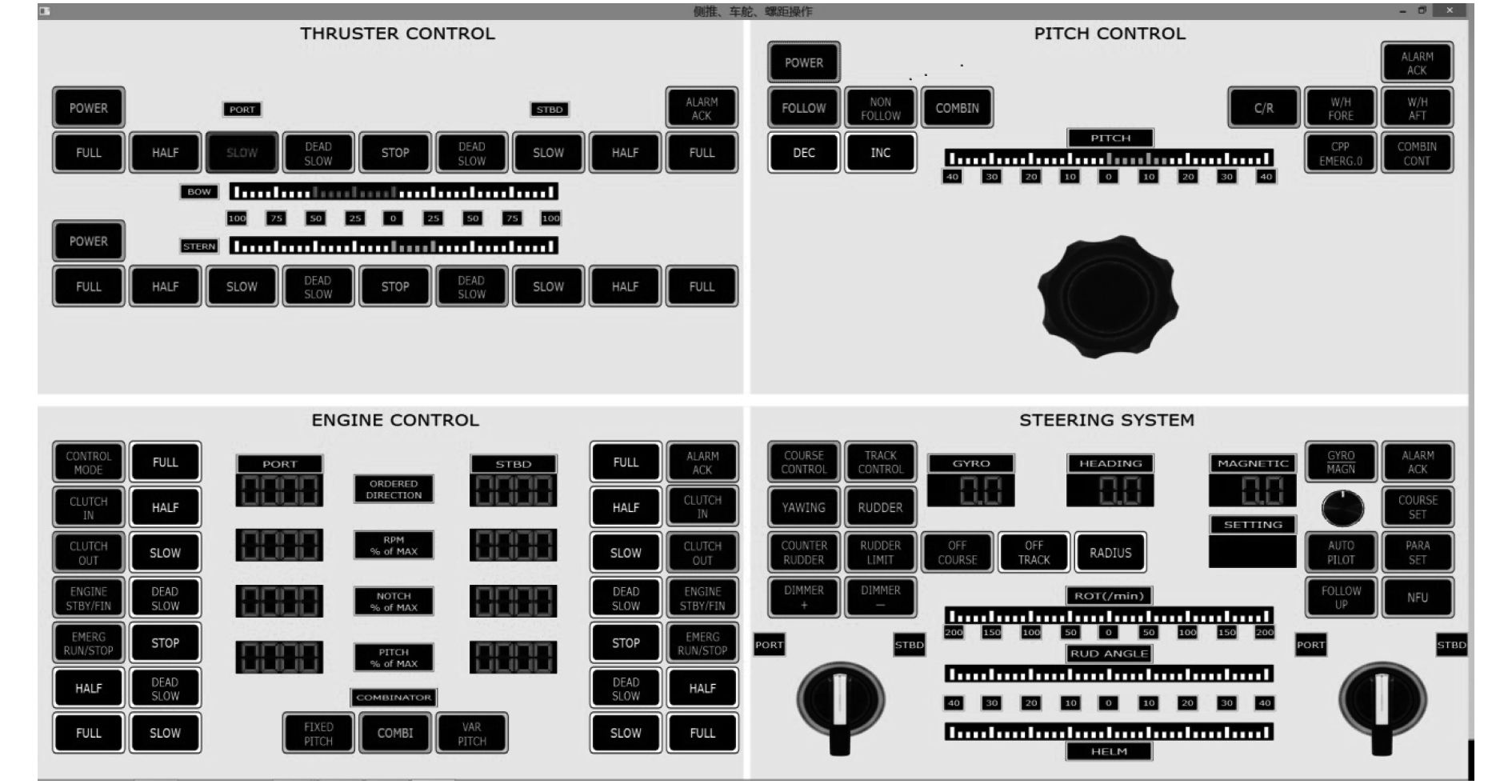
2.3.4 人机交互界面实现根据整体设计方案,将侧推、车舵、螺距操作进行有机组合,利用侧推控制单元操作船舶旋转,实验中通过对该人机交互系统进行操作,操作指令与模拟器数据接口进行传输,船舶可以实现旋转运动,界面设计效果如图 4 所示。界面上的按钮、旋钮、LED 数码管等的交互按照技术细节中的实现方法,结合船舶操纵模拟器的具体要求,完成交互功能。

|
图 4 触控式人机交互系统模块化显示 Fig. 4 Modular display of software HCI |
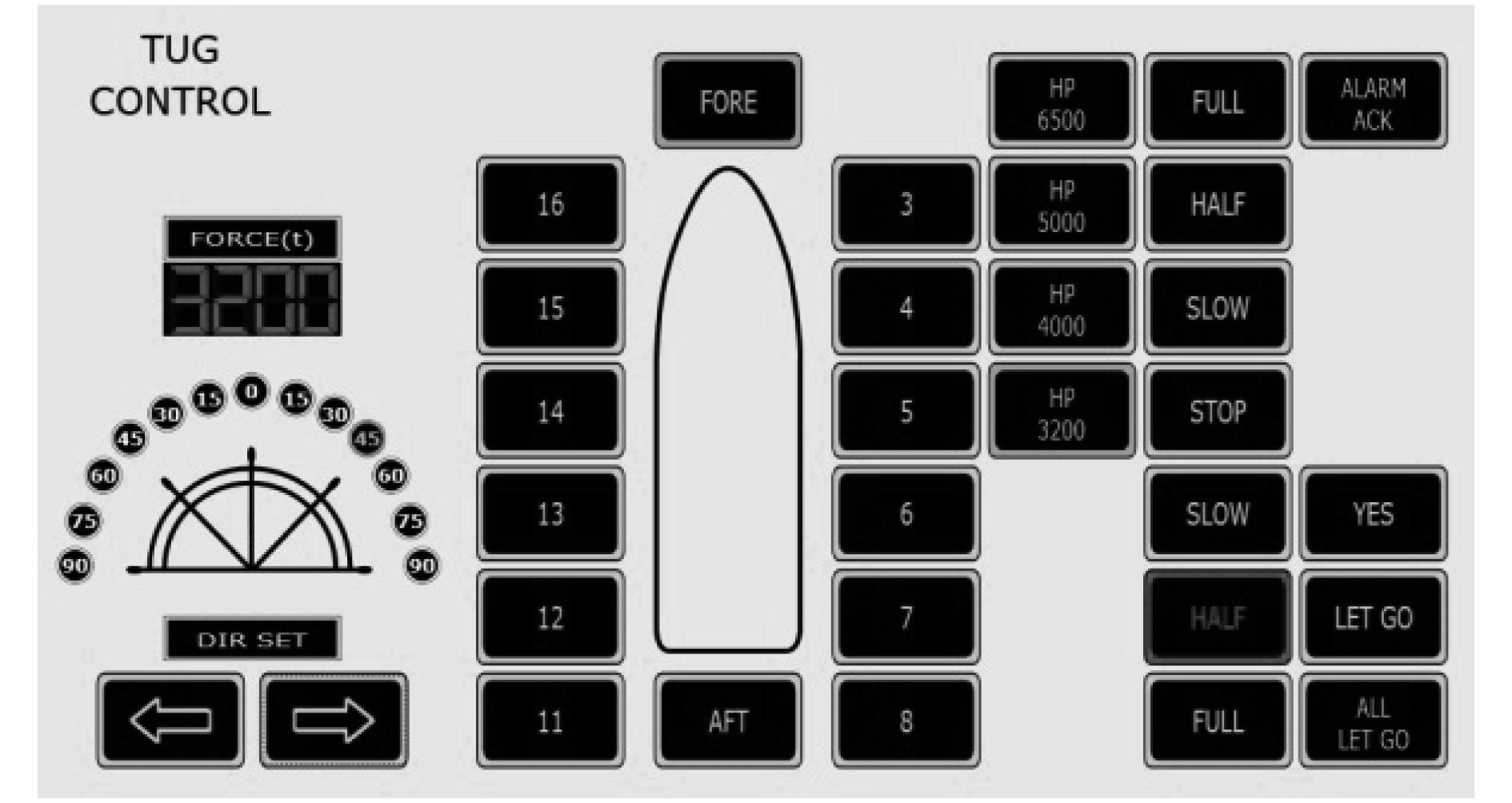
Tug Control 控制单元由 14 个拖轮位置点选择按钮(在船形四周的按钮)、4 个拖轮马力控制按钮、7 个拖轮速度控制按钮、确认按钮、释放拖轮按钮及船形和角度选择按钮等组成。
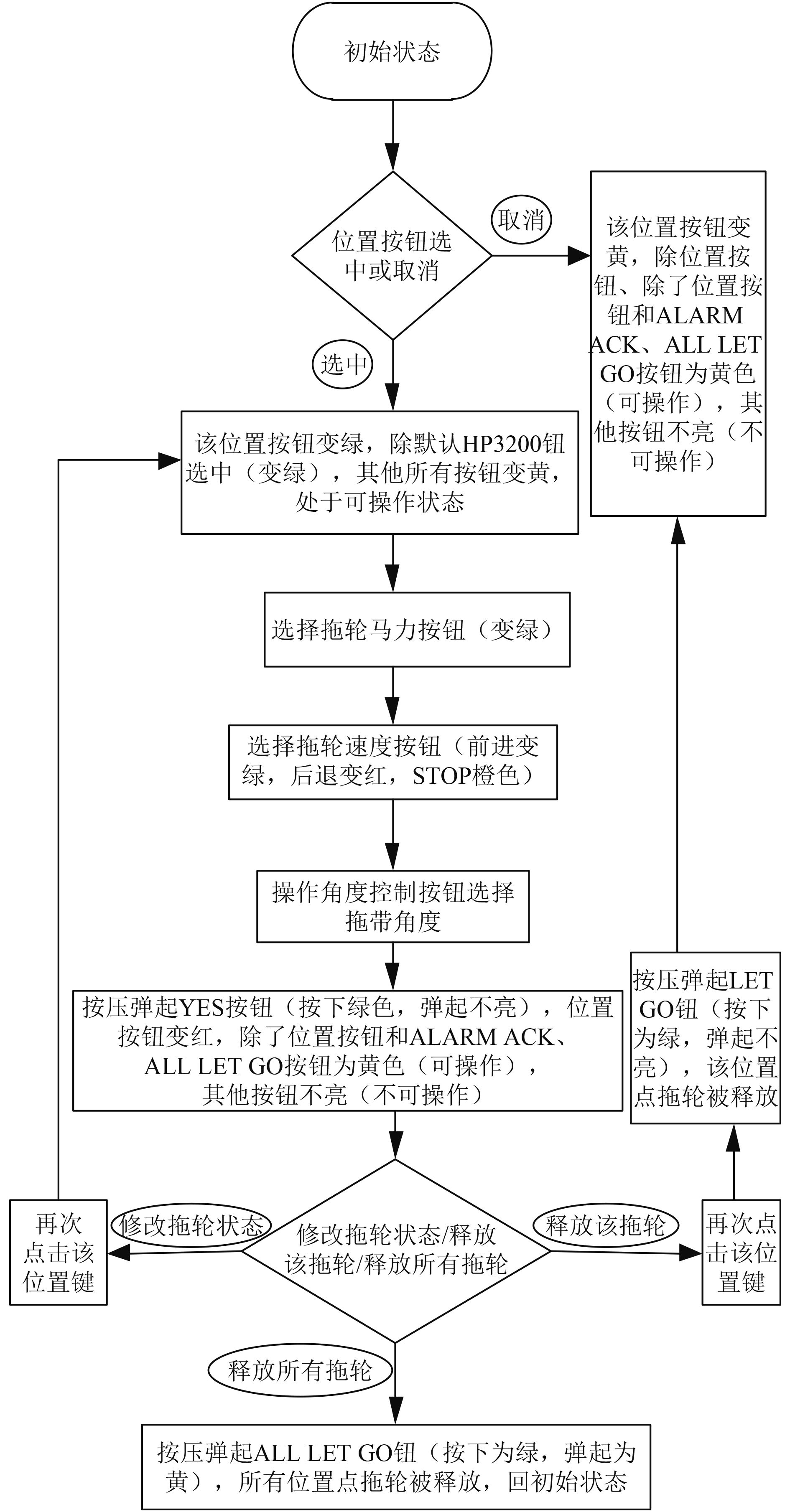
界面背景色选择为蓝色,每个按钮的基础颜色为黄色,当被触发后颜色变为绿色或红色。每个按键按下后的逻辑关系如图 5 所示。Tug Control 控制单元的实现效果如图 6 所示,其余 12 个交互单元实现具有类似效果。

|
图 5 Tug Control 控制单元逻辑关系 Fig. 5 Logical relation of Tug Control unit |

|
图 6 触控式 Tug Control 控制单元 Fig. 6 Touch-sensitive Tug Control unit |
面板触控逻辑关系说明如下。初始状态时只有位置按钮可操作(黄色),操作人员点击位置按钮选择拖轮的位置,随后可选择拖轮马力、速度、拖轮作用角度(左 90 °~右 90 °)之后,最后点击 YES 键进行确认,完成一条拖轮的操作。当有拖轮位置键被选中时,按下弹起 LET GO,该位置上的拖轮被释放,按下弹起 ALL LET GO 按钮时,所有位置点上的拖轮被释放。
2.4 与原有模拟器人机交互方式比较原有的半仿真式人机交互界面分布在综合船桥的各个部位,操作人员对某控制单元操作时需要在船桥的操纵台上找到相应的交互面板,在一定程度上分散操作人员的注意力。并且交互界面上的实体控件会随着操作次数的叠加而产生老化,容易出现操作不灵敏的故障。
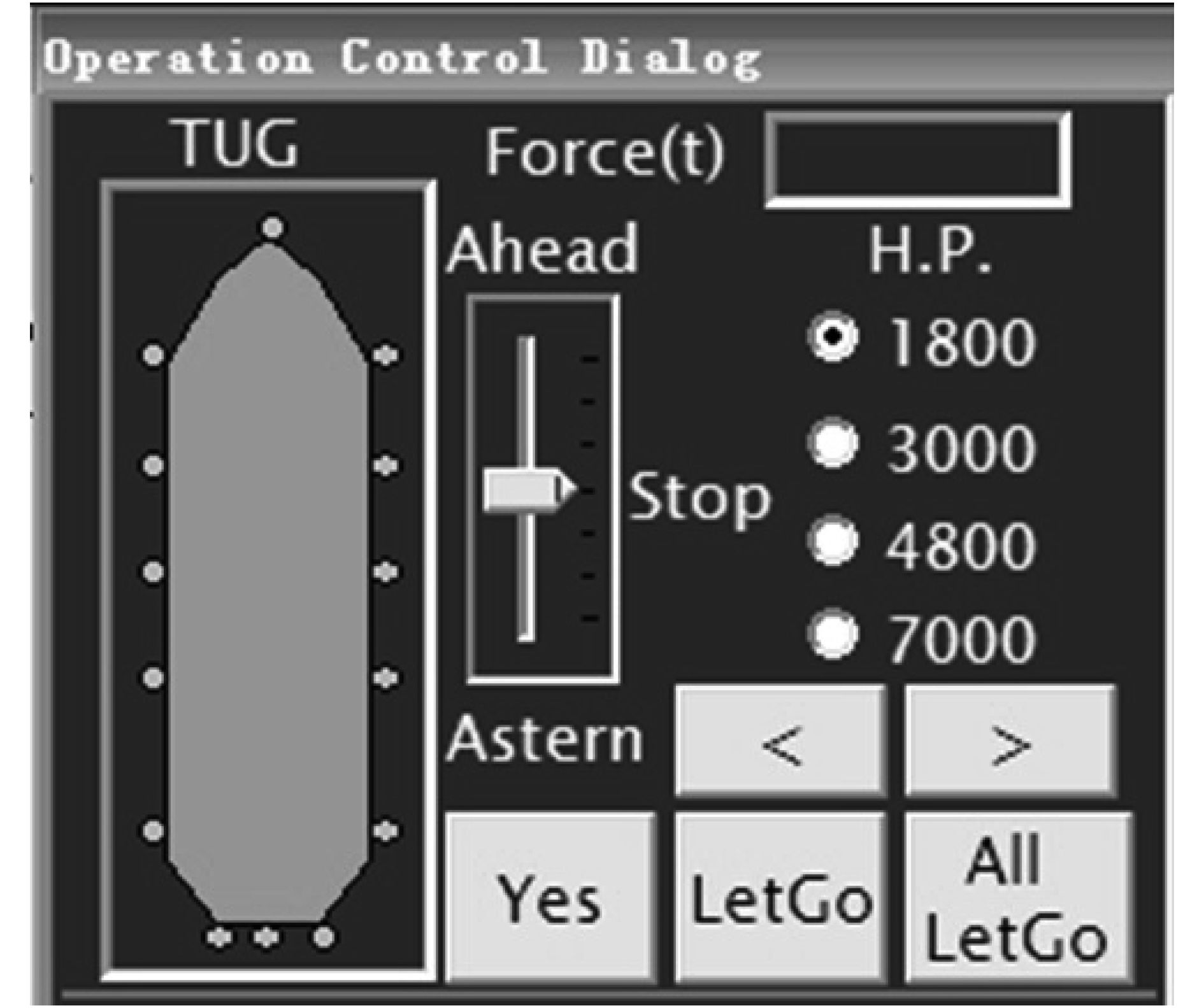
原有基于 MFC 开发的对话框式的人机交互界面(见图 7 ),通过鼠标点击和键盘输入进行交互,鼠标是非直接的输入方式,操作平台和输出界面是分离的,交互速度也较慢,鼠标移动的方向和显示屏上光标移动的方向不能体现操作时的控件的变化过程,使交互枯燥乏味,影响整个系统的性能。并且界面比较单一,不够形象生动,交互界面大小固定,缺乏灵活性。

|
图 7 原有软件式 Tug Control 交互界面 Fig. 7 HCI interface of primary software Tug Control |
触控式人机交互系统交互操作在触摸屏上进行,可以将所有交互界面集中放置在一起操作,根据操作需求进行控制单元之间的切换和改变界面的大小。由人机交互界面实现效果图可以看出,交互界面是参照实体控件外观设计的,保留了原有操作逻辑,可以模拟实体控件的操作反应过程;与此同时,在界面颜色搭配及布局上做出相应的改变,开发出的图形用户界面生动形象,交互时带给操作人员良好的视觉效果,在一定程度上实现人机的完美结合。
3 结 语触控式航海模拟器人机交互系统是对 V.Dragon-4000 型航海模拟器人机交互系统的交互方式的改变。突出的特点是采用模块化的编程思想,利用目前较为流行的图形多媒体交互技术(WPF),开发出了在触摸屏上进行交互操作的人机交互界面。本触控式人机交互系统操作灵敏、形象逼真,可根据操作人员的需求任意调整界面的位置和大小,方便灵活。经实验测试,优化设计的触控式人机交互系统可以替代电路板式人机交互系统在航海模拟器中使用。
| [1] |
赵月林, 方文治, 王逢辰. 新的《STCW》公约对航海模拟器的要求[J].大连海事大学学报, 1996, 22(04): 6–10.
ZHAO Yue-lin, FANG Wen-zhi, WANG Feng-chen. Requirement on marine simulator by the revised STCW[J].Journal of Dalian Maritime University, 1996, 22(04): 6–10. |
| [2] |
金一丞, 尹勇. STCW公约马尼拉修正案下的航海模拟器发展战略[J].中国航海, 2012, 35(3): 5–10.
JIN Yi-cheng, YIN Yong. Development Strategy of Marine Simulator in Light of the Manila Amendmernts to STCW Convention[J].Navigation of China, 2012, 35(3): 5–10. |
| [3] |
范济秋. 模拟器在航海教育与培训中的应用[J].航海教育研究, 2007(Supplement): 103–104.
FAN Ji-qiu. Application of simulator in maritime education and training[J].Maritime Education Research, 2007(Supplement): 103–104. |
| [4] |
史方敏, 孙峰. 航海模拟器在航海技能训练中的应用[J].航海教育研究, 2011(02): 65–68.
SHI Fang-min, SUN Feng. Marine simulator application in navigation skills training[J].Maritime Education Research, 2011(02): 65–68. DOI: 10.3969/j.issn.1006-8724.2011.02.021 |
| [5] |
吕明, 吕延. 触摸屏的技术现状、发展趋势及市场前景[J].机床电器, 2012(3): 4–7.
LV Ming, LV Yan. The technology current situation and developing tendency and market of touch -screen[J].Machine Tool Electric Apparatus, 2012(3): 4–7. |
| [6] |
单筱秋. 浅议人机交互界面研发中的用户体验设计[J].南京艺术学院学报, 2013(6): 181–183.
SHAN Xiao-qiu. Shallow discuss user experience design of HCI interface development[J].Journal of Nanjing College of Art, 2013(6): 181–183. |
| [7] |
胡杰明. 数码产品人机交互界面研究[J].包装工程, 2014, 35(18): 61–63.
HU Jie-ming. Human-computer interaction interface of digital products[J].Packaging Engineering, 2014, 35(18): 61–63. |
| [8] |
张伟. 基于模块化的船舶控制台设计[J].自动化与仪器仪表, 2013(4): 66–68.
ZHANG Wei. Design of ship console based on Modularization[J].Automation & Instrumenttation, 2013(4): 66–68. |
| [9] |
齐立波, Watson. C#入门经典(第6版)[M]. 北京:清华大学出版社, 2014.
QI Li-bo, Watson. C# entry classic (Sixth edition)[M]. Beijing:Tsinghua University Press, 2014. |
| [10] |
刘铁锰. 深入浅出WPF[M]. 北京:中国水利水电出版社, 2010.
LIU Tie-meng. Layman WPF[M]. Beijing:China Water Conservancy and Hydropower Publishing House, 2010. |
| [11] |
王鑫, 邓宏彬. 基于WPF技术的无人机地面指挥控制站的设计与实现[Z]. 重庆:2014:102-110.
WANG Xin, DENG Hong-bin. Design and implementation of UAV Ground console station based on WPF Technology[Z]. Chongqi:2014:102-110. |
| [12] |
李方芳, 赵旭东, 卢伟文, 等. 基于WPF的通用可配置式教员控制台软件引擎研发[J].系统仿真学报, 2013, 25(8): 1761–1765.
LI Fang-wei, ZHAO Xu-dong, Lu Wei-wen, et al. Development of All-purpose and Configurable IOS Software Engine Based on WPF[J].Journal of System Simulation, 2013, 25(8): 1761–1765. |
| [13] | 孟冬梅, 张洪定. 基于Expression Blend 4中文版WPF和Silverlight项目设计基础[M]. 北京:清华大学出版社, 2011. |
 2017, Vol. 39
2017, Vol. 39
