近年来地震灾害频繁发生,防震减灾成为社会关注的重要话题,也为地震预报研究等工作提出更多、更高的要求。随着我国地震数字化监测网络建设的快速增长,地震数据资源已成为防震减灾事业发展和地震科学研究的重要基础(赵曦等,2014)。计算机技术、网络技术和数据库技术的发展日新月异,用户对地震数据服务水平的要求越来越高,尤其是可视化和便捷性,提出更高需求。由于技术所限,以往数据服务系统多为文本对话和列表展示的服务模式,直观性与通用性有所欠缺,给用户的使用带来一定限制和不便(詹小艳等,2012)。地震发生后需第一时间了解震中地理信息、地震波形特征及历史地震信息等,而现有数据服务系统多依赖于电脑环境,使用范围具有一定限制,迫切需要开发一套适用于移动终端的可视化数据服务系统,满足地震专业人员随时随地获取地震观测数据的需求。
李刚等(2013)采用PHP语言及JpGraph类库,扩展了PHP语言在行业数据发布与展示系统中的应用,实现了观测数据在Web页面中的图形化展示;赵曦等(2014)利用flexviewer等技术,使用“天地图”,建立基于浏览器的地震观测数据服务系统,实现了测震等地震观测数据的可视化查询下载功能,为有效加强地震数据的共享、管理及服务提供借鉴;袁媛等(2014)整合了强震、测震、遥感空间信息、地震地质等数据资源,将不同类型、格式、性质的地震数据集合在一个平台,研究并建立了基于Web的地震科学数据可视化发布系统,更好地为行业内外以及公众提供有效的数据共享服务。以上研究成果具有借鉴意义,可对研发基于Android的地震观测数据可视化综合服务平台提供参考。
随着信息技术的发展,特别是移动互联网的高速发展和智能手机的爆发性增长,为随时随地了解地震信息提供了高效便捷的技术平台。Android平台占据全球大多数智能手机市场,根据Gartner 2015年第四季调查,Android在智能手机市场的占有率为80.7%。选择Android系统作为运行平台,能够充分利用其庞大的用户群体,将地震数据社会服务深入渗透到社会各个层面。本文基于天地图和Highcharts等先进技术,构建Android环境的地震观测数据可视化综合服务平台,通过多样化、形象的数据表现形式,为社会公众和地震科学工作者提供内容丰富、表达直观、交互性强的地震科学数据可视化产品,最大程度地发挥地震观测数据的社会服务效益,提高地震科学数据的普及性,增强公众的防震减灾意识。
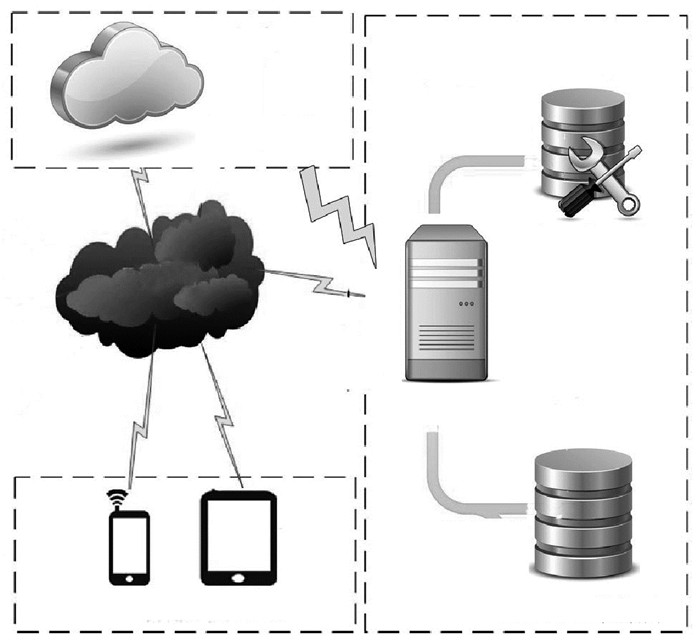
1 系统架构系统包括Android客户端程序与服务器端程序,采用C/S架构实现。客户端与服务器端之间采用HTTP传输协议、Json数据格式实现数据传输。客户端不直接访问数据库,而是通过中间件(服务器端)获取数据,确保数据安全的同时可以减少对数据库的并发请求压力。系统整体架构见图 1。

|
图 1 系统总体架构 Fig.1 Overall architecture of the system |
客户端使用PhoneGap+Javascript技术实现,适用于装载安卓操作系统的智能手机或平板电脑。PhoneGap是基于HTML5的移动应用前端开发框架,使用简单的Web技术即可获得移动设备(如摄像头、加速器、指南针等)的原生特性。PhoneGap拥有丰富的插件,可以凭借其轻量级的插件式架构来扩展无限的功能。在系统架构中,PhoneGap主要负责与用户交互的界面层,实现软件界面的加载、数据可视化展示等功能;界面层与数据层之间的数据传输由Javascript代码实现,根据用户查询需求向服务器端发送请求,并将加载的数据传递给界面层加以显示。Javascript拥有的异步响应技术Ajax能够在不刷新页面的前提下加载数据,改善用户使用体验度,同时由于只传递数据部分,提高页面刷新效率。服务器端采用PHP+MySQL技术架构实现,用于响应客户端的数据请求,为客户端提供地震观测数据、云端地震波形图等丰富的地震科学数据。
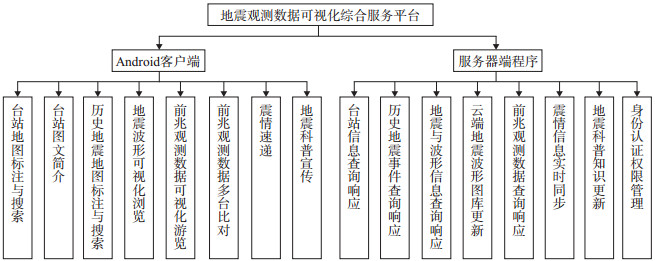
2 系统模块设计地震观测数据可视化综合服务平台采用身份认证与权限管理技术,在识别用户类型的基础上,面向公众用户与专业用户有针对性地提供丰富多样的数据服务。结合“高内聚、低耦合”原则,将系统功能划分为16个模块,系统功能模块结构见图 2。

|
图 2 系统功能模块结构 Fig.2 Structure of system function modules |
(1) 台站地图标注与搜索模块将地震观测台站批量标绘在天地图上,用户点击标注可触发弹窗,点击其中链接可跳转至台站图文简介模块。此模块拥有搜索功能,搜索结果可随意切换显示模式(地图与列表)。
(2) 台站图文简介模块以图文并茂的形式展示台站概述、环境、观测仪器等详细信息。
(3) 历史地震地图标注与搜索模块将历史地震批量标绘在天地图上,点击弹窗内链接可跳转至地震波形浏览功能。此模块拥有搜索功能,搜索结果可随意切换显示模式(地图与列表)。
(4) 地震波形可视化浏览模块汇聚了选定地震事件所涵盖的所有波形信息,滑动并点击标签区域,可随意在多台站波形信息页面轻松切换。通过界面组件的逻辑化布局,单个地震事件的多台站多通道数据能够以可视化波形形式条理化有序的展示。
(5) 前兆观测数据可视化浏览模块实现前兆数据的可视化动态波形展示,支持波形图下载与多平台分享功能。波形具备放大、缩小功能,点击曲线具有数值标注功能,选择时间区间与同测项比对的台站名称,可跳转至多台波形比对功能。此模块仅面向专业用户提供服务。
(6) 前兆观测数据多台比对模块实现用户选定时间范围内的多台站同测项波形比对,波形具备放大缩小功能,点击曲线有数值标注功能,支持波形图下载与多平台分享功能。
(7) 震情速递模块实现最新震情自动推送功能。地震科普宣传模块通过图文并茂的形式,向社会公众广泛宣传地震科学、地震应急和救助常识等防震减灾科普知识。
2.2 服务器端程序(1) 台站信息查询响应、历史地震事件查询响应、地震与波形信息查询响应、前兆观测数据查询响应等模块用于响应客户端的数据请求,根据用户自定义查询条件完成相关数据库查询任务,将结果打包成Json数据格式反馈给客户端。其中台站信息查询响应模块服务于台站地图标注与搜索模块与台站图文简介模块。历史地震事件查询响应模块服务于历史地震地图标注与搜索模块。地震与波形信息查询响应模块服务于地震波形可视化浏览模块。前兆观测数据查询响应模块服务于前兆观测数据可视化浏览模块与前兆观测数据多台比对模块。
(2) 云端地震波形图库更新模块建立测震波形图的云端存储服务机制,实时监控地震目录数据库变更情况,实现地震波形图的实时产出与云端图库的同步更新。模块采用测震数据对象关系映射软件包作为测震数据获取、解析的工具包。该软件包针对JOPENS数据库事件波形、连续波形以及seed文件3种数据源的数据提取需求研发,将测震数据提取过程中涉及的繁琐底层操作封装起来,只向外界提供一个统一简洁的调用接口,为软件开发人员提供统一灵活的测震数据获取解决方案(陈静等,2017)。
(3) 震情信息实时同步模块,采用多线程对测震数据库进行扫描,实时监控地震目录动态,当监测到最新地震信息时,自动产出震情信息页面,并发布至云端。对应客户端的震情速递模块。
(4) 地震科普知识更新模块,对应客户端的地震科普宣传模块,为管理员录入、编辑科普宣传知识提供操作界面,实现录入信息到云端的自动发布。
(5) 身份认证权限管理模块,基于数据库中账号信息分配浏览权限,面向普通用户与专业用户有针对性的提供数据展示服务。
3 主要模块代码实现 3.1 地震波形可视化浏览模块单个地震事件包含多台多通道数据,在设计界面上通过切换地名标签选择台站,点击波形信息卡片中左右箭头,切换当前台站的多个通道波形,各组件按逻辑关系结构化布局,整齐划一,整体界面简约、美观。地震波形浏览模块使用Swiper插件实现多台站与波形信息卡片的切换。Swiper是纯Javascript打造的滑动特效插件,面向手机、平板电脑等移动终端,实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
为避免高并发请求造成的响应延迟,波形信息卡片从云端加载地震波形图片。历史地震事件波形图是以单个事件为粒度的静态对象,通过在云端建立地震事件波形的缓存图库,图片加载链接重定向至云存储,可以充分利用云存储的高并发承压技术,缩短响应延迟,避免重复请求对服务器资源的过度消耗。该模块界面主要实现代码如下
<?php $query=”select location, time, stations from event where eventid =’”.$id.”’; ”;
$conn=$dbhelper->getConnection();
foreach($conn->query($query) as $line) {
$stations=explode(“; ”, $line[2]); //查询数据库获得当前地震事件涉及到的所有地震台站
……
<div class=”swiper-wrapper”>//使用swiper插件实现触屏Tab切换
<?php for ($i=0;$i<count($stations); $i++){//为每个台站名生成标签,标签区域可左右滑动
if($i==0) echo ‘<div class=”swiper-slide selected” id=”slider’.$i.’”>’.$stations[$i].’</div>’;
else echo ‘<div class=”swiper-slide” id=”slider’.$i.’”>’.$stations[$i].’</div>’;
}?></div></div>//使选中的标签突出显示
<div class=”swiper-container swiper2”><div class=”swiper-wrapper”>
<?php for ($i=0;$i<count($stations); $i++){//为每个台站生成波形信息卡片iframe
……
<script> $(function() {
function setCurrentSlide(ele, index) {
$(“.swiper1.swiper-slide”).removeClass(“selected”);
ele.addClass(“selected”); }//当用户点击标签时,将此标签设置为选中状态
var swiper1 = new Swiper(‘.swiper1’, { //创建Swiper对象,并配置参数,实现可滑动标签
slidesPerView: 9, // 设置slider容器能够同时显示的slides数量(carousel模式)。
paginationClickable: true, spaceBetween: 0, //slide之间的距离(单位px)。
freeMode: true, loop: false, //是否可循环
onTab: function(swiper) {
var n = swiper1.clickedIndex; }}); //识别用户点击的标签id
swiper1.slides.each(function(index, val) {var ele = $(this);
ele.on(“click”, function() {//当用户点击标签时的响应函数
setCurrentSlide(ele, index);
var stationname=$(‘#slider’+index).text();
$(‘#myframe’+index).attr(‘src’, ’iframe.php?st=’+stationname+’ & id=’+id); //为避免响应延迟,加载波形信息卡片iframe时采取懒加载的方式,用户点击对应台站标签时才加载
swiper2.slideTo(index, 500, false); });}); //标签与波形信息卡片互为联动
var swiper2 = new Swiper(‘.swiper2’, {//创建Swiper对象,并配置参数,实现可滑动信息卡片
direction: ‘horizontal’, //Slides的滑动方向,可设置水平(horizontal)或垂直(vertical)。
onSlideChangeEnd: function(swiper) { var n = swiper.activeIndex;
setCurrentSlide($(“.swiper1.swiper-slide”).eq(n), n);
swiper1.slideTo(n, 500, false); }}); });</script>//标签与波形信息卡片互为联动
3.2 前兆观测数据可视化浏览模块前兆数据波形浏览模块通过查询数据库获取前兆台指定测项的采样率、同测项台站等相关信息,为波形信息栏目加载相关数据,同时通过Ajax技术访问远程服务器,异步获取前兆数据,进而调用Highcharts插件实现地球物理观测数据的可视化波形浏览。关键实现代码如下
<?php $query=”select item_name, sample_rate, same_item from stationItems where station_id=’”.$station.”’ and item_id=’”.$item.”’ and point_id=’”.$point.”’; ”;
//查询数据库,根据台站,测项等信息获得其采样频率、拥有相同测项的台站名称等信息
<select name=”day[]” id=”day[]” multiple data-native-menu=”false”>
<?php for($i=0;$i<count($same); $i++)
//生成多选框,加载有相同测项的台站名称,并填充选项列表
echo ‘<option value=”’.$same[$i].’”>’.$idtoname->getname($same[$i]).’</option>’;
?></select></fieldset><?php }?>
…
var chart=new Highcharts.chart(‘container’, {//调用Highcharts插件将前兆数据可视化
chart: {zoomType: ‘x’}, boost: {useGPUTranslations: true}, title: {text: ‘测项:<?php echo $name; ?>’}, tooltip: {valueDecimals: 2}});
$.ajax({ //使用ajax远程获取当前测项的前兆数据
url:”<?php echo $idtoname->getqurl(); ?>?station=<?php echo $station; ?> & point=<?php echo $point; ?> & item=<?php echo $item; ?>”,
dataType:’jsonp’,
data:’’, jsonp:’callback’, success:function(seria) {chart.update({series:[{data:seria}] }); }, timeout:3000});
</script>
4 客户端效果展示客户端主界面展示地震科普、科普视频、震情速递等栏目内容,下方设置导航栏,方便用户跳转至其他主要功能模块(包括台站分布、地震目录、前兆数据、科普宣传)。功能界面见图 3。

|
图 3 程序主界面 Fig.3 The application's main interface |
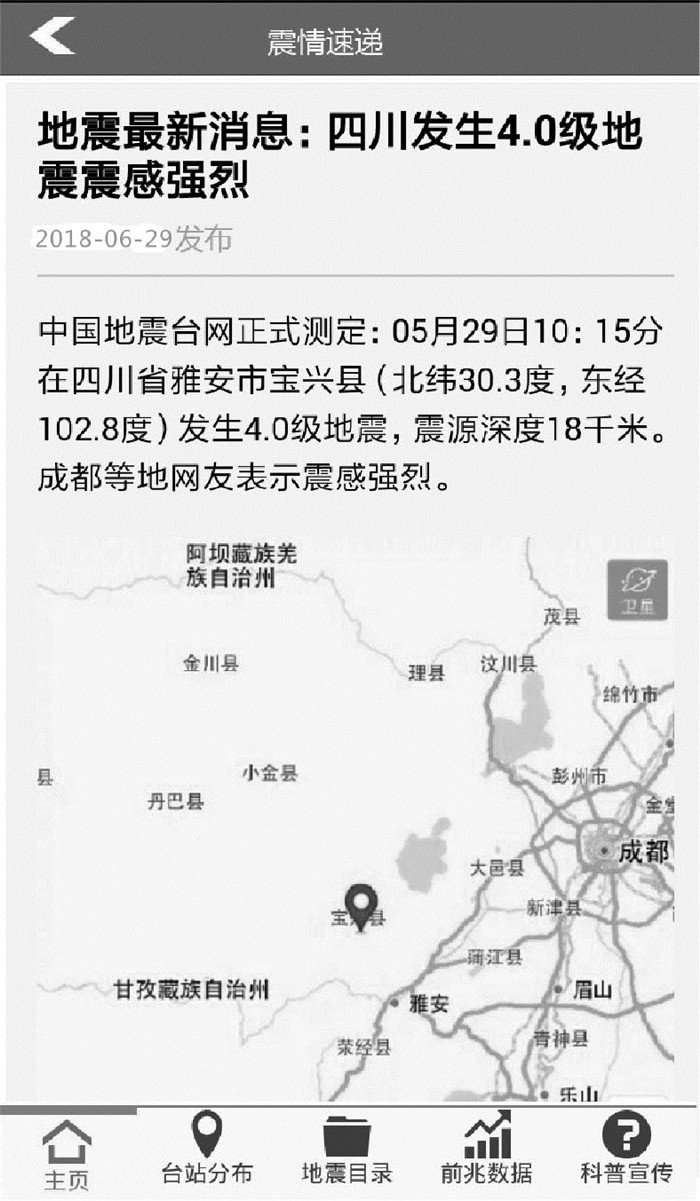
服务端采用多线程对测震数据库进行扫描,实时监控地震目录动态,地震发生时触发信息发布功能,实现震情到客户端的自动推送。此功能面向公众用户与专业用户提供,功能界面见图 4。

|
图 4 震情速递 Fig.4 The interface for seismic express delivery |
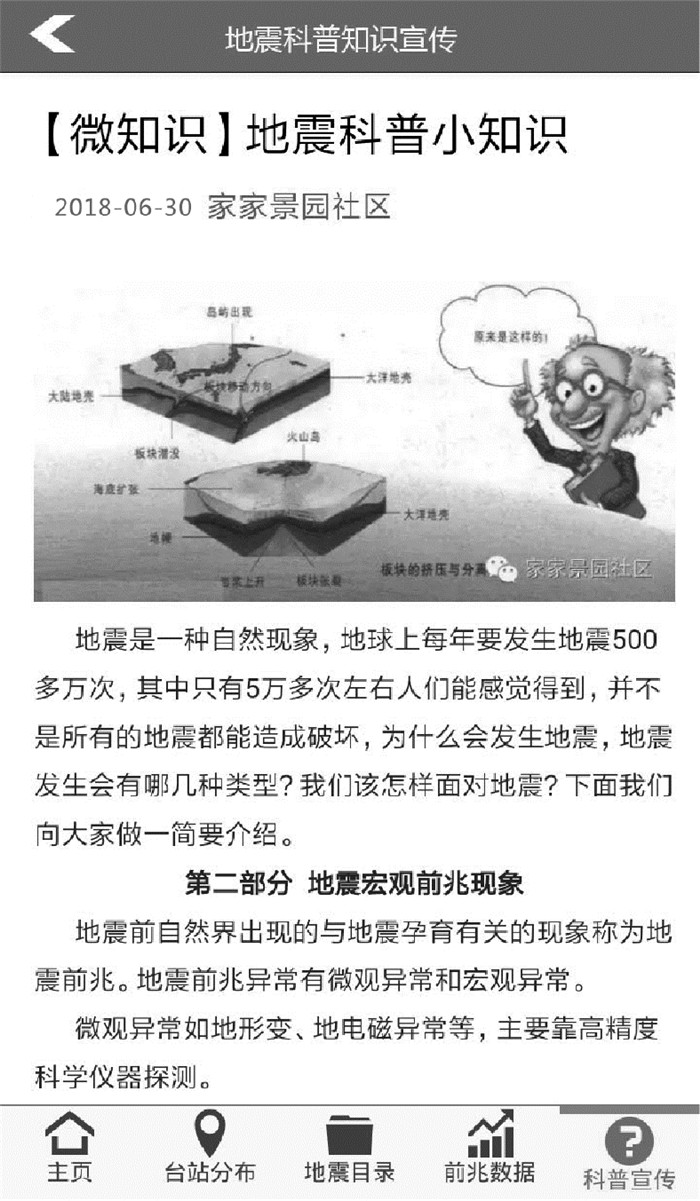
程序界面底部导航栏中科普宣传栏目以图文并茂的形式,向社会公众广泛宣传地震科学、地震应急和救助常识等防震减灾科普知识,从而加强公众地震安全意识,提高自救互救能力。此功能面向公众用户与专业用户提供,功能界面见图 5。

|
图 5 地震科普知识宣传 Fig.5 Popularization of earthquake science knowledge |
底部导航栏的台站分布栏目将河南省范围内地震监测台站以markpoint方式批量标绘在天地图上,功能界面见图 6。

|
图 6 台站分布界面 Fig.6 The interface for distribution of stations |
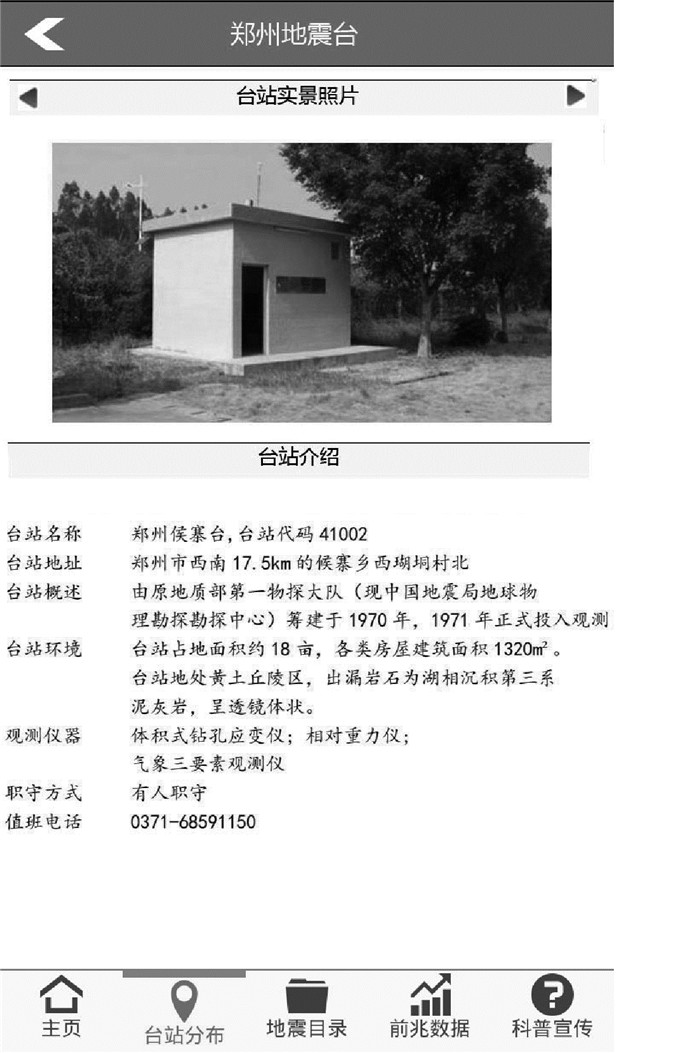
点击地图标注点可查看台站详细信息,详情页面以图文结合形式展示台站地理信息、实景照片、概况浏览等,有利于用户对地震数据的观测环境建立综合且感官的认知,功能界面见图 7。

|
图 7 台站图文简介 Fig.7 Brief introduction of stations with graphics and texts |
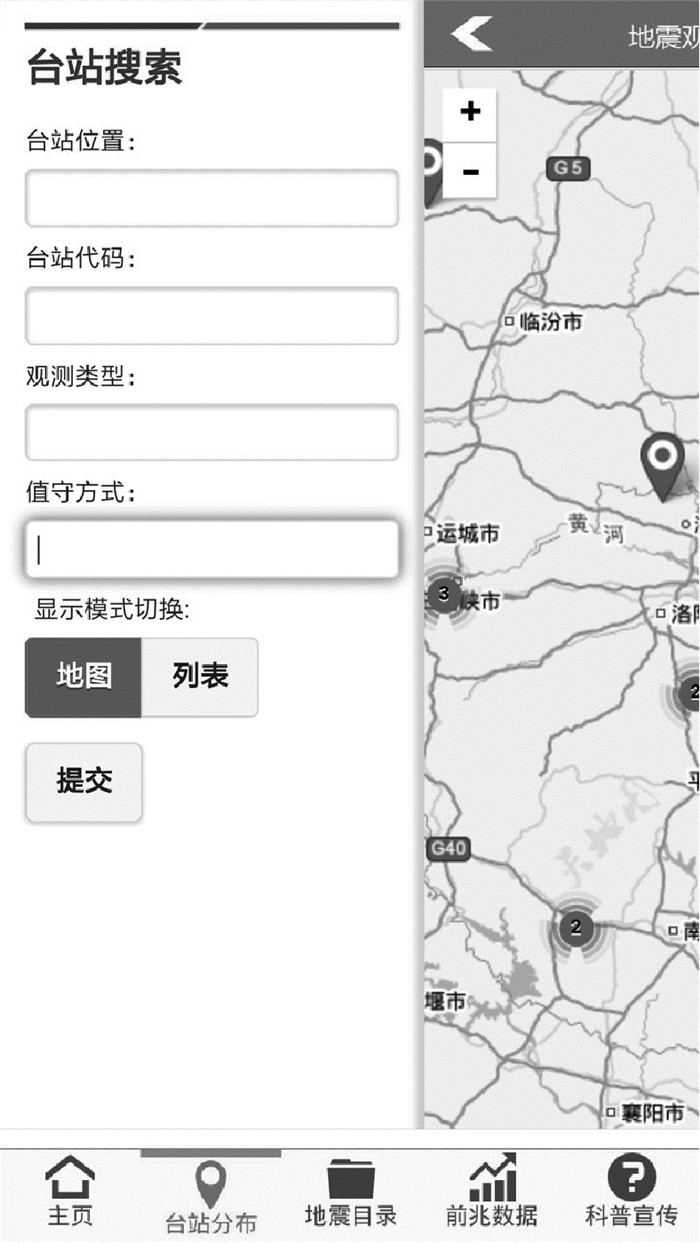
台站图文简介模块拥有搜索功能,可根据台站名称、职守方式、台站类型等要素展开搜索,搜索结果支持地图显示与列表显示,用户可随意切换显示模式,功能界面见图 8。程序利用天地图的聚合接口来解决加载大量标注点到地图上产生覆盖现象的问题,并提高性能。此功能面向公众用户与专业用户提供。

|
图 8 台站搜索 Fig.8 Function of searching |
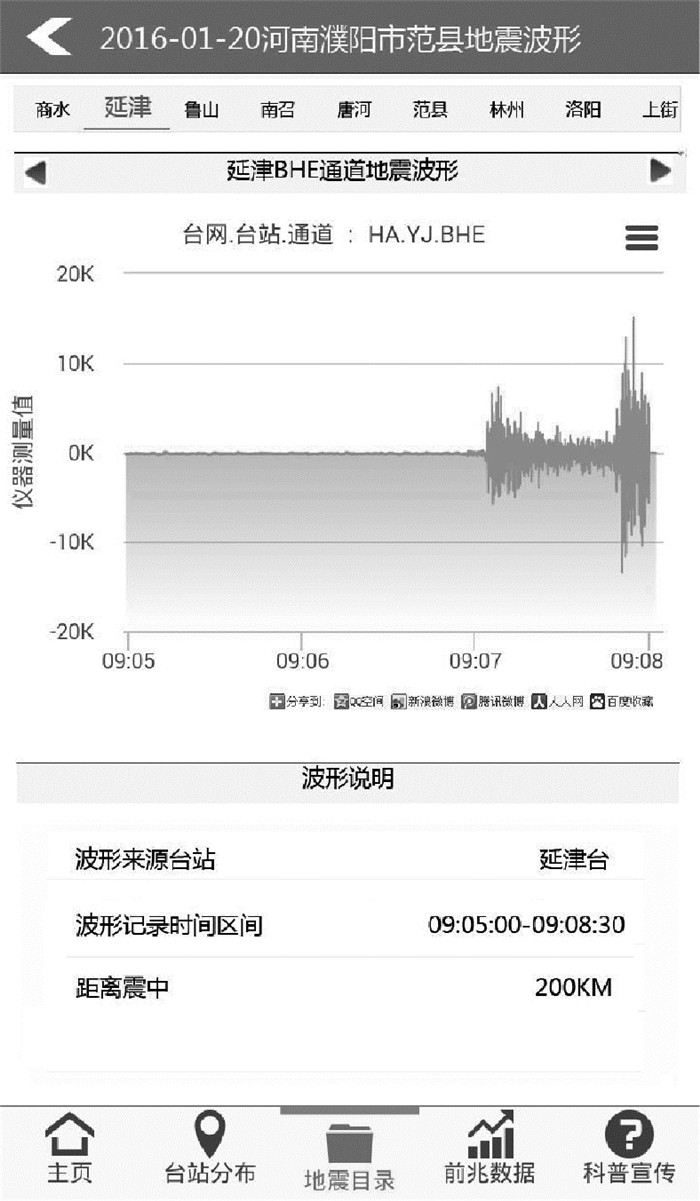
点击程序界面底部导航栏的地震目录,可查看历史地震的地图批量标绘效果,历史地震地图标注模块同样拥有搜索功能,搜索结果可随意切换显示模式(地图与列表)。点击单个地震标注,触发弹窗,点击弹窗内的浏览波形,链接会跳转至地震数据波形浏览界面。用户可对地震事件seed数据进行可视化波形浏览。该界面由上方台站标签与下方波形信息卡片构成,波形信息卡片展示当前选中台站的通道波形及信息。上下区域互为联动,滑动台站标签区域、触屏可实现对应台站波形信息卡片的轮转切换。历史地震展示与搜索功能面向公众用户与专业用户提供,功能界面见图 9。

|
图 9 观测数据可视化界面 Fig.9 Visualization of observation data |
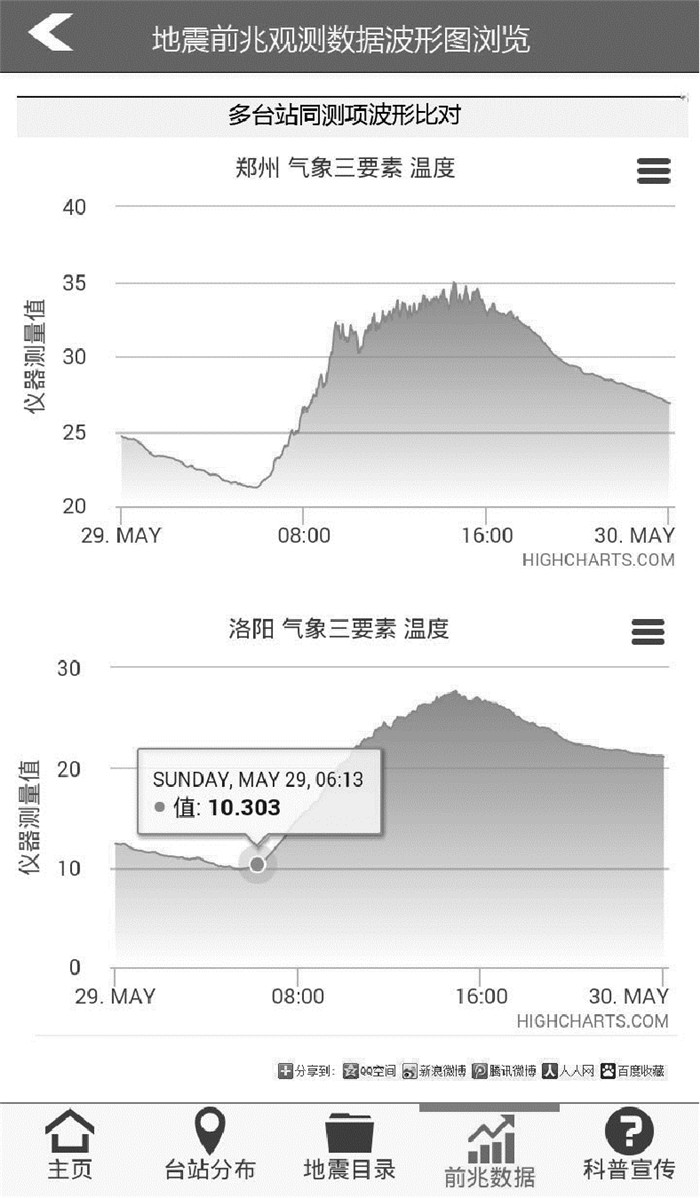
点击程序界面底部导航栏的前兆数据,用户可对前兆观测数据进行可视化波形浏览。在前兆数据中选择某个台站的测项,可跳转至前兆观测数据波形浏览界面。用户在多台比对选项卡中选择时间范围、台站名称,即可进入同测项多台站波形比对界面。此功能面向专业用户提供,功能界面见图 10。波形具备放大、缩小功能,点击曲线有数值标注功能,同时支持波形图下载与多平台分享功能。

|
图 10 观测数据波形比对 Fig.10 Waveform comparison of observation data |
通过国家科学数据共享工程的实施,地震科学数据共享系统已经初具规模,并在数据整合和共享服务方面取得实效。随着各类应用服务的不断深化,人们对数据服务的可视化和便捷性需求有了更高要求,在得到常规数据服务的同时,越发重视数据与空间和环境的关联信息,希望能够更全面地了解数据产出的环境和所使用的观测仪器,以便恰当把控数据的使用。
结合天地图、Highcharts等先进技术研发Android平台的地震观测数据可视化综合服务系统,将地震行业相关基础信息和专业仪器观测数据,以丰富且互动性强的数据可视化技术面向大众进行展示,从而建立一种触手可及、高效便捷的地震科学数据传送渠道。基于Android的地震观测数据可视化综合服务平台的推广应用将增强地震科学数据的可读性与普及性,更好地为社会公众提供地震信息服务,大幅度提升社会服务能力,为防震减灾科普宣传提供有力保障。
| 陈静, 何香玲. 测震数据对象关系映射软件包设计[J]. 地震地磁观测与研究, 2017, 38(4): 237-241. DOI:10.3969/j.issn.1003-3246.2017.04.041 | |
| 李刚, 姚会琴, 李悦, 等. JpGraph绘图类库在地震数据展示中的应用[J]. 震灾防御技术, 2013, 8(2): 209-215. DOI:10.3969/j.issn.1673-5722.2013.02.011 | |
| 袁媛, 尹京苑. 上海地震科学数据共享服务平台建设[J]. 华北地震科学, 2014, 32(1): 16-21. DOI:10.3969/j.issn.1003-1375.2014.01.004 | |
| 赵曦, 姬建中, 常俊, 等. 基于WebGIS的地震数据服务系统建设及关键技术研究[J]. 灾害学, 2014, 29(3): 224-228. | |
| 詹小艳, 许红梅, 朱升初, 等. 江苏省地震科学数据共享平台技术研究[J]. 防灾科技学院学报, 2012, 14(1): 57-63. DOI:10.3969/j.issn.1673-8047.2012.01.012 |
 2019, Vol. 40
2019, Vol. 40

