2. 中国黑龙江 154004 佳木斯地震局;
3. 中国黑龙江 150000 哈尔滨市防灾减灾技术中心
2. Jiamusi Earthquake Agency, Heilongjiang Province 154004, China;
3. Harbin Disaster Prevention and Reduction Technology Center, Heilongjiang Province 150000, China
2015年黑龙江省地震局开发《黑龙江省设备运维管理系统》,实际应用效果良好,随着智能手机和移动Web的迅猛发展,移动互联网取代传统PC互联网已经成为趋势,结合地震监测行业的特点,各省地震局均在开发移动网站和智能APP软件。黑龙江地震局为了有效发挥黑龙江省设备运维管理系统功能,结合系统运维实际情况,开发管理系统移动端Web服务,可以快速处理运维信息,提高工作效率,解决设备运维工作存在的实际问题,为地震监测预报工作提供更好、更便捷的服务。
目前,传统的网页技术从兼容性和美观上均无法与移动Web相媲美,当下最好最快速的移动互联网开发技术非HTML5莫属,安卓、IOS等跨设备需求,促进了jQuery Mobile跨平台技术的发展。HTML5和jQuery Mobile均为开源技术,支持快速开发和跨平台设计,无需考虑安卓和IOS设备使用移动Web服务的兼容性问题,只需在智能手机安装浏览器即可,不用单独开发安卓版或IOS版APP软件,若需打包发布APP,采用HTML5+CSS3+jQuery Mobile的开发模式即可,不仅节约开发时间和成本,更便于软件后期维护和升级。
1 平台设计软件HTML5是标准通用标记语言下的应用超文本标记语言,其设计目的是,在移动设备上支持多媒体,赋予网页更好的意义和结构。基于HTML5开发的网页APP拥有更短的启动时间和更快的联网速度。
CSS(Cascading Style Sheet)即层叠样式表。在网页制作时采用层叠样式表技术,可以对页面布局、字体、颜色、背景和其他效果有效实现更加精确的控制。CSS3是CSS技术的升级版本,是向模块化发展的,这些模块包括:盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。
jQuery Mobile是一个用来构建跨平台移动Web应用的轻量级开源UI框架,具有简单、高效的特点,支持市面上的常见主流移动平台,具有自动适配各种屏幕尺寸、开发效率高、直接面向用户等特点。
2 系统设计根据HTML5+CSS3+jQuery Mobile的平台开发特点,地震台站监测设备管理系统由移动端、Web服务器和MySQL数据库3部分(图 1)构成,其中移动端用于设备信息收集、录入、查询等,Web服务器用于展示设备的各项信息,MySQL数据库用于服务端的数据存储。

|
图 1 系统结构 Fig.1 System structure |
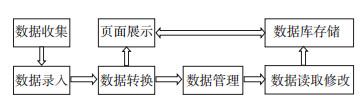
工作人员可以通过手机、平板电脑等移动设备登录管理系统,并进行相应功能模块操作,具体工作流程如下:收集、录入现场设备信息,并存入相应数据库表,用户通过移动端设备访问Web页面,实现设备、巡检、运维等信息的实时展示,并根据相应功能模块对数据库数据进行读取调用,见图 2。多个用户可以同时使用管理系统,达到资源共享的目的。

|
图 2 工作流程 Fig.2 Work flow |
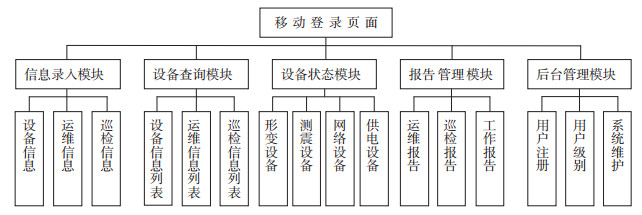
移动端管理系统具有信息录入、设备查询、设备状态、报告下载、后台管理功能,功能模块见图 3。

|
图 3 功能模块 Fig.3 Functional module |
(1)信息录入模块。把设备、运维、巡检等信息录入数据库,实现信息管理数字化。部分实现代码如下
$conn=mysql_connect($mysql_server_name, $mysql_username, $mysql_password);
mysql_select_db($mysql_database);
$sql="insert into hw_1(id, items, name, model, state) values ('$id', '$items', '$name', '$model', '$state')";
mysql_query($sql);
mysql_close();
(2)设备查询模块。将数据库的设备信息列表、运维信息列表、巡检信息列表显示到页面列表,部分实现代码如下
$con = mysql_connect("localhost", "root", "");
$result = mysql_query("SELECT * FROM hw_1 order by date desc limit 1");
(3)设备状态模块。对形变、测震、网络、供电等设备状态进行查询,通过超链接实现对各种设备状态的监控。
(4)报告管理模块。实现运维报告、巡检报告、工作报告的上传、预览、下载等功能,部分实现代码如下
//上传代码
$conn = mysql_connect ("localhost", "root", "");
if (! $conn)
die ("error : mysql connect failed");
mysql_select_db ("data", $conn);
$sql = "insert into heg_xunjian_data (file_data, file_type, file_name, file_size, file_date)values ('$file_data', '$file_type', '$file_name', '$file_size', now())";
$result = mysql_query ($sql);
$id = mysql_insert_id ();
mysql_close ($conn);
set_time_limit (30);
echo "上传成功---";
echo "<a href='tab 5.php?id=$id'>点击返回</a>";
} else {
echo "你没有上传任何文件";
}
//下载代码
$conn=mysql_connect("localhost", "root", "");
if(!$conn) die("error : mysql connect failed");
mysql_select_db("data", $conn);
$sql = "select * from heg_xunjian_data where id=$id";
$result = mysql_query($sql);
if(!$result) die("error: mysql query");
$num=mysql_num_rows($result);
if($num<1) die("error: no this recorder");
$data = mysql_result($result, 0, "file_data");
$type = mysql_result($result, 0, "file_type");
$name = mysql_result($result, 0, "file_name");
mysql_close($conn);
header("Content-type:$type");
header("Content-Disposition: attachment; filename=$name");
echo $data;
ob_clean();
flush();
(5)后台管理模块。具有用户注册、用户级别、系统维护等功能,部分实现代码如下
//注册代码
if($_POST["submit"]){
if(empty($_POST['member_user']))
echo "<script>alert('帐号不能为空'); location='?tj=register'; </script>";
else if(empty($_POST['member_password']))
echo "<script>alert('密码不能为空'); location='?tj=register'; </script>";
else if($_POST['member_password']!=$_POST['pass'])
echo "<script>alert('两次密码不一样'); location='?tj=register'; </script>";
else if(!empty($_POST['member_qq']) & & !is_numeric($_POST['member_qq']))
echo "<script>alert('qq号必须全为数字'); location='?tj=register'; </script>";
else if(!empty($_POST['member_phone']) & & !is_numeric($_POST['member_phone']))
echo "<script>alert('手机号码必须全为数字'); location='?tj=register'; </script>";
else if(!empty($_POST['member_email']) & & !ereg("([0-9a-zA-Z]+)([@])([0-9a-zA-Z]+)(.)([0-9a-zA-Z]+)", $_POST['member_email']))
echo "<script>alert('邮箱输入不合法'); location='?tj=register'; </script>";
else{
$_SESSION['member']=$_POST['member_user'];
$sql="insert into member values('', '".$_POST['member_user']."', '".md5($_POST['member_password'])."', '".$_POST['member_name']."', '".$_POST['member_sex']."', '".$_POST['member_qq']."', '".$_POST['member_phone']."', '".$_POST['member_email']."', '".$_POST['member_work']."')";
$result=mysql_query($sql)or die(mysql_error());
if($result)
echo "<script>alert('恭喜你注册成功, 马上进入主页面'); location='member.php'; </script>";
else
{
echo "<script>alert('注册失败'); location='index.php'; </script>";
mysql_close();
}
4 系统应用自2017年2月管理系统开发至今,大部分功能已经实现,经过用户测试,已逐步满足用户需要。该管理系统登录页面及操作页面各项功能见图 4和图 5,可见管理系统页面UI美化简洁、功能操作方便。

|
图 4 系统登录页面 Fig.4 System login page |

|
图 5 系统功能页面 Fig.5 System function page |
2017年9月鹤岗区域地震台站监测设备运维中心对本片区内伊春、嘉荫2个子台进行运维及巡检,通过管理系统移动端,实现对地震台站设备信息、巡检信息、运维信息的处理上传,较好地完成本年度区域运维及巡检任务,达到管理系统移动端开发目的。
5 结束语基于HTML5+CSS3+jQuery Mobile平台开发,设计完成地震台站监测设备移动端管理系统,完善黑龙江省地震监测设备运维管理系统,使得该系统功能多元化,操作更方便、快捷,提高了工作效率。
随着智能手机的普及应用,能较好实现区域设备信息互通与共享。该系统覆盖数据采集、整理、可视化、信息共享等环节,减少人工参与,实现高效、便捷的设备管理,为区域运维中心提供了便捷、高效、智能的一体化工具,具有较高的使用及推广价值。
| 陈军辉, 沈晓健, 邱晓宇. 地震台站智能运维保障系统开发[J]. 地震地磁观测与研究, 2016, 37(5): 153-157. | |
| 陈婉凌. HTML5+CSS3+jQuery Mobile轻松构造APP与移动网站[M]. 清华大学出版社, 2015. | |
| 高嘉伟, 李娟, 李帮辉, 等. 基于Android的地震速报软件设计与实现[J]. 计算机应用与软件, 2016, 33(5): 212-230. DOI:10.3969/j.issn.1000-386x.2016.05.053 | |
| 姜博, 邹志超, 杨闯, 等. 黑龙江省地震监测设备信息运维管理系统研发[J]. 地震地磁观测与研究, 2017, 38(1): 137-140. | |
| 倪泰山, 阙云彩, 李祥, 等. 基于B/S结构的地震台站综合信息管理系统的设计与实现[J]. 地震研究, 2009, 32(1): 90-93. | |
| 夏仕安, 戚浩, 刘泽明, 等. 震情信息发布平台的研制与应用[J]. 地震地磁观测与研究, 2013, 34(5/6): 340-342. | |
| 范斯瓦尼. MySQL完全手册[M]. 北京: 电子工业出版社, 2004. |
 2018, Vol. 39
2018, Vol. 39
