2. 中国科学院大学, 北京 100049;
3. 云南师范大学 旅游与地理科学学院, 昆明 650500;
4. 广西壮族自治区自然资源遥感院, 南宁 530023
2. University of Chinese Academy of Sciences, Beijing 100049, China;
3. School of Tourism and Geographical Science, Yunnan Normal University, Kunming 650500, China;
4. Guangxi Zhuang Autonomous Region Remote Sensing Institute of Natural Resources, Nanning 530023, China
国民经济的迅猛发展对高压、长距离输电线路的安全性提出了更高的要求,线路里程越来越长,空间分布范围越来越广[1-2],穿越的地理环境也愈发复杂。电力巡检是保证用电安全的重要手段,传统方法使用肉眼和普通装备效率低、成本高、风险大,且对穿越复杂地理环境的线路无能为力[3]。
激光雷达测距(light detection and ranging,LiDAR)是一种主动遥感技术,通过集成激光扫描系统、卫星定位系统(global positioning system, GPS)、惯性导航系统(inertial navigation system, INS),直接获取地物表面高密度、高精度的三维空间信息和强度信息[4],搭载于直升机或无人机上的LiDAR系统可以快速获取输电线路走廊的精细三维点云,通过对点云数据进行去噪、滤波、分类、三维建模等处理[5-6],实现电力走廊各地物、地表形态的真实三维场景渲染,为线路的安全运营和维护提供高精度的数字模型和基础数据支持。但是点云数据通常数据量大、离散、不规则分布等,桌面端的电力巡线软件对硬件配置要求高,系统资源高占比,加上学习成本高[7],对当前输电线路通道海量数据高效管理和调度带来挑战。随着网速的大幅提高,Web技术有了长足的发展,其自由、可共享、在线处理等优点让用户可以只需安装浏览器就可在任何设备对数据进行处理[7-9]。
针对激光点云在Web端的可视化已有诸多研究,从点云数据管理方式上可分为3种:1)利用部署在服务器上的空间数据库管理点云数据,充分利用空间数据库高效的索引、存储、备份和恢复策略,如Ye等[10]、Cura等[11]分别采用ASP.NET等技术,基于PostgreSQL和WebGL实现了Web端的三维点云渲染; 2)利用服务器上的操作系统的文件管理系统管理点云数据,无需安装空间数据库,开发应用成本低,如Deibe等[8]、Mao和Cao[12]分别应用规则格网、可修改的嵌套八叉树等实现点云的高质量渲染,但缺少点云的编辑和分析功能; 3)客户端数据直接加载至浏览器的方法,无需服务器管理数据,用户可以方便快捷地加载自己的数据到浏览器并进行分析与管理,如Butler等[13]、Maravelakis等[14],基于WebGL技术构建了Web端的点云可视化平台。
综上所述,当前基于Web的点云可视化方面,缺乏针对电力巡线特点设计、图层管理、属性编辑和点云分析等功能。本文基于Web技术构建激光雷达电力巡线数据管理系统,实现海量点云的可视化和高效的管理调度,并充分发挥Web技术的在线、协作等优势,大大提高激光雷达电力巡线软件的数据处理能力和利用效率。
1 系统需求分析与设计 1.1 需求分析基于B/S架构的激光雷达电力巡线可视化与管理分析系统主要提供高效易用的输电通道点云浏览与交互管理服务,配合类型多样的交互式分析工具提高电力巡线的自动化能力,最终实现点云数据存储管理、高效可视化、电力要素属性管理与交互式分析、报表与数据的导出等功能。
1.2 总体架构设计本系统可以划分为业务层、基础组件层、数据层和基础设施层4个层次,如图 1所示。

|
Download:
|
| 图 1 系统组成架构 Fig. 1 System structure | |
业务层是用户访问系统的接口,提供可视化、管理和分析服务。用户在业务层生成命令与请求,将其传输给基础组件层来完成,并接收该层执行命令后传送回的结果。基础组件层包括点云数据的可视化、管理与调度、编辑与量测、分析与导出4大功能。从数据层中获取数据,执行业务层传输的命令,既可以对数据层中的数据执行操作,也可将命令结果返回至业务层。数据层主要负责向基础组件层提供可存取的数据资源,包括点云数据和元数据。基础设施层是系统的软硬件支撑,主要为用户提供多样的平台支持。用户的客户端只要安装了浏览器,无论是PC机还是手机都可以访问本系统,而部署到云端的服务器端可以集成多种服务器软件来为客户端提供服务。
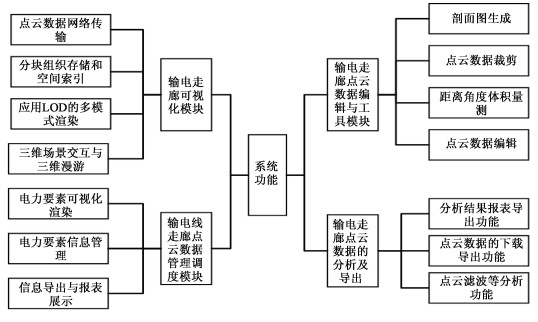
1.3 系统功能设计基于上述要求,本研究将系统分为输电通道点云数据可视化模块、管理与调度模块、编辑与量测模块、分析与导出模块4部分,如图 2所示。

|
Download:
|
| 图 2 系统功能组成 Fig. 2 System function composition | |
本系统采用B/S架构、浏览器端基于JavaScript语言,采用HTML5、CSS、Vue开发前端页面,Echart制作数据图表,WebGL、Three.js、Potree开发点云三维场景渲染与交互,Cesium制作三维地理底图。服务器端采用Python及其Flask框架,利用Potree Converter完成空间数据索引建立,LASTools提供LAS格式点云处理工具。将服务器云端部署,利用HTTP请求进行交互,并使用JSON和LAS格式数据作为数据传输介质。
1.5 实验条件与硬件环境实验数据:输电通道机载激光点云数据,数据量1.18 GB,包含40 104 344个点,软硬件环境如表 1所示。
|
|
表 1 软硬件环境配置 Table 1 Software and hardware environment |
点云数据量大,而且呈不规则离散分布,对可视化系统的渲染和加载性能有较高要求,本系统在服务器端采用可修改的嵌套八叉树(modifiable nested octree,MNO)组织数据。首先采用八叉树划分点云数据,并为每一个点创建层次属性,且由于其中每一层的节点都由点云数据中的一个点构成,因此无需为节点额外创建存储[15],每层节点存储至同一个文件中。该结构可以有效的应用多细节层次(levels of detail, LOD)技术,集成不同层次的节点进行可视化,在页面中渲染时会自动计算节点与用户视点位置的距离,越近则渲染的叶节点层次越低、细节越丰富,反之,层次越高、效果越粗略。
2.2 点云类别标注在自动化电力巡检中,输电通道内电力要素和其他地物的自动化提取是至关重要的一环,但自动化提取中不可避免的会存在点云错分漏分现象,因此,往往需要结合目视判别与人工编辑。本系统采用了前后端交互的方式,通过在场景中单选点、框选点簇等手动编辑点云属性,提高分类的精度。
使用HTML支持的可缩放矢量图形绘制(scalable vector graphics,SVG),在界面中绘制选择框,该格式使用XML来定义图形,可以保证图形质量不因放大缩小造成损失[16]。此外,由于浏览器的渲染界面和选择框都是二维窗口,而点云数据为三维,因此必须结合用户当前的相机视点位置将三维点云投影到二维平面中,最后将其与选择框求交,即可得到框选的点云。每一个点都有一个作为唯一标识的ID属性和一个标识所在节点层次的标识符,结合修改后的类别生成命令发送至服务器。基于节点层次标识符进行查找,无需遍历所有点云数据,只需要找到对应的节点,极大节省了服务器的计算成本,提高了处理效率。
3 系统实现 3.1 输电通道点云可视化模块用户可以在浏览器中打开系统界面,将LAS点云数据上传至服务器。XMLHttpRequest是一种可以在后台与服务器之间交换数据的对象,浏览器使用该方法,结合预定义好的URL并利用POST方法向服务器发送HTTP请求; 服务器使用路由(route)解析请求并获取数据,进而将其分块索引并生成元数据,将其URL返回至浏览器; 浏览器通过XMLHttpRequest的open方法获取数据并存放至ArrayBuffer中; 最后使用LASDecoder进行解析,获取点云的坐标、反射强度等属性,并利用WebGL在页面中进行渲染。
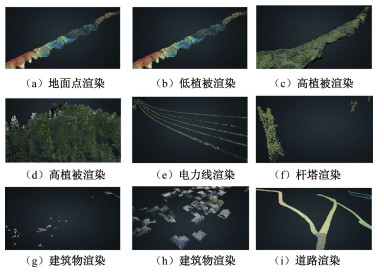
此外,为充分利用输电通道点云数据的多种属性信息,本系统支持多模式渲染,可以实现基于RGB值、反射强度、高程值、类别和LOD的点云赋色,如图 3所示。

|
Download:
|
| 图 3 输电走廊点云渲染 Fig. 3 Points cloud rendering in power transmission corridor | |
输电通道内的地物要素复杂多样,电力相关要素具有多种属性信息,电力安全分析也具有多样的标准与规范。本模块主要涉及2个功能:一是电力要素的可视化,可以分别渲染其中的高矮植被、电力线、杆塔、建筑物、道路等要素; 二是电力要素信息的可视化,本系统采用bootstrap table、Echarts结合WebGL进行多种电力要素的安全信息管理,自动生成分析报表,并根据危险点、交跨点的类别进行分类统计,结合Echarts生成交互式图表,并与点云渲染界面绑定,实现电力要素安全信息的交互式可视化,见图 4和图 5。

|
Download:
|
| 图 4 输电走廊要素可视化 Fig. 4 Visualization of features of power transmission corridor | |

|
Download:
|
| 图 5 交跨点安全信息可视化 Fig. 5 Visualization of security information about power transmission corridor | |
输电通道地形复杂,利用点云数据进行安全监测时需要易用实用的分析工具作为支撑。本模块提供了点云的属性编辑功能和量测、剪裁剖面图等工具,可以加强基于点云进行电力巡检的分析能力,提高系统的实用性与安全性。
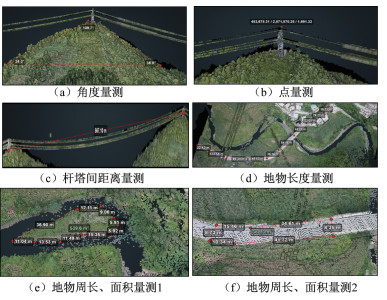
3.3.1 点云数据量测基于点云的三维量测可以充分利用点云数据所具有的三维结构信息。本系统采用GPU点拾取技术获取鼠标所指的点模型,可以量测点之间的距离角度和面积,如图 6。

|
Download:
|
| 图 6 点云数据量测 Fig. 6 Points cloud data measuration | |
点云裁剪允许用户在屏幕中绘制感兴趣区(region of interest,ROI),并将选择的点云单独渲染或输出,可以直接获取杆塔等特殊地物和感兴趣地物的点云数据,具有立体裁切、多边形裁切和正视裁切3种模式。裁剪功能可以仅显示感兴趣区内或外的点云数据或将其高亮显示。该方法利用WebGL中的Vertex Shader来处理剪裁区域的渲染,首先记录每个感兴趣区的坐标与世界矩阵(world matrices),并将其传入Vertex Shader中。对每个待渲染的点应用感兴趣区的世界矩阵将其变换到感兴趣区的空间中,最后判断其坐标是否落在感兴趣区内,可以通过更改落入感兴趣区的点模型的RGB值来高亮显示,也可以更改其渲染时的屏幕坐标来移除感兴趣区内部或外部的点云模型。
3.3.3 点云数据剖面图高程剖面图在三维点云数据分析中有着重要作用,可以表达输电通道点云数据横纵断面的形状,与平面图结合可以确定各类地物的空间位置。从剖面图中可以清晰的看出电力线与线下地物的距离,以及是否存在安全隐患。剖面图中的点云也可以基于点云的RGB、高程等属性进行渲染,根据用户所选择的剖面宽度在场景中交互式的绘制剖面图,也可以将剖面图区域的点云以LAS或CSV格式下载到电脑中。
剖面图绘制主要利用射线相交算法获取点模型及其坐标,并将其投影到XY平面中与剖面范围求交,最后将相交点云投影到XZ平面中渲染。
3.4 输电走廊点云分析与导出模块该模块主要分为安全分析报表导出、点云数据的滤波处理与下载3部分,其功能在于提高点云数据的预处理分析能力,并为用户提供结果导出的功能。
3.4.1 安全分析报表导出在安全分析后,用户可以将危险点、杆塔、交跨点等电力要素的安全分析报表以PDF的形式保存到电脑中。生成的报表通常包含规程、要素属性表和分类统计图 3个部分,需要分别获取这3个HTML的DOM,并将其转换为canvas图片的形式。Canvas是HTML中用于绘制图像的容器,其中html2canvas是一个基于JavaScript开发的HTML截屏库,可以将HTML页面中的DOM元素保存为图片,且支持多种浏览器平台。最后将canvas调整尺寸后,使用基于JavaScript开发可以在浏览器中直接生成PDF的库JsPDF进行拼接,并生成PDF文档供用户下载。
3.4.2 点云数据下载用户将处理后的点云数据从服务器中下载到用户本机中,用于后续处理与应用。首先通过XMLHttpRequest结合待下载的点云构建请求并使用POST方法发送至服务器,服务器通过路由解析请求查找点云数据,并遍历分块索引处理后的点云文件,拼接为一个LAS文件,进而生成其URL。将该URL写入Response中返回浏览器进行解析,然后使用HTML中链接标签 < a>的href属性将数据下载到用户设备中。
3.4.3 点云滤波点云滤波是点云数据处理与后续应用不可或缺的内容,即采用一定的算法将点云数据分为地面点和非地面点的过程。本系统采用布料模拟滤波(cloth simulation filter,CSF)算法进行点云滤波[17]。
4 实验分析与对比 4.1 平台渲染性能分析测试了平台渲染不同数据量的点云时漫游的渲染帧率性能和加载速度,见表 2。采用的测试数据集共包括40 104 344个点,分别采样至100 000和500 000个点进行对比,平均帧率均在60 (frame/s, 简写为fr/s)左右。由于采用了LOD结合MNO的数据管理方式,加载速度受点云大小的影响小,平台响应速度快,渲染效果流畅。
|
|
表 2 不同数据量点云数据渲染效果对比 Table 2 Rendering performance Comparison among different points cloud |
与同类B/S架构的点云可视化平台性能进行对比,结果如表 3所示。本系统渲染40 104 344个点加载速度仅需要2.18 s,平均帧率53 fr/s,性能优于大多数平台,且最大加载量仅受硬件GPU显存限制,可以实现海量点云加载。
|
|
表 3 不同平台性能对比 Table 3 Performance comparison of different platforms |
本文从点云数据存储与索引、基于LOD的多模式渲染、三维场景交互、电力要素数据管理调度、点云属性编辑与三维量测、剪裁、剖面图等实用工具和点云数据分析等方面,探讨了激光雷达电力巡线在Web端的可行性和实现方式,取得了预期的应用效果。但是,该系统仍存在一些不足之处和改进的空间,主要包括以下几点。
1) 本文实现的系统仅支持简单的点云分析,主要功能集中于可视化与管理调度上,对于复杂的自动化电力巡线支持较少,诸如点云分类、杆塔建模、树木生长、危险点检测等巡线分析,在基于网络传输数据的B/S架构中的可用性和实现方法是一个需要进一步探索与实践的方向。
2) 由于考虑到系统开发成本与易用性,并未采用数据库技术管理数据,如何利用数据库结合文件管理方法提高系统的实用性和可靠性有待进一步的实践。
3) 由于基于B/S架构,受限于网络传输的速度与稳定性,在面对海量点云数据时仍存在响应时间与传输速度的问题,采用合适的数据压缩方式提高传输效率,节省网络开销是后续研究的重点之一。
| [1] |
Liang J, Zhang J X, Deng K, et al. A new power-line extraction method based on airborne LiDAR point cloud data [C] //2011 International Symposium on Image and Data Fusion. August 9-11, 2011, Tengchong, Yunnan, China. IEEE, 2011: 1-4. DOI: 10.1109/ISIDF.2011.6024293.
|
| [2] |
麦晓明, 陈驰, 彭向阳, 等. 输电线路走廊三维可视化技术和系统设计[J]. 中国电力, 2015, 48(2): 98-103. |
| [3] |
Sohn G, Jwa Y, Kim H B. Automatic powerline scene classification and reconstruction using airborne LiDAR data[J]. XXII ISPRS Annals of the Photogrammetry, Remote Sensing and Spatial Information Sciences, 2012(1-3): 167-172. |
| [4] |
Meng X, Currit N, Zhao K. Ground filtering algorithms for airborne LiDAR data: a review of critical issues[J]. Remote Sensing, 2010, 2(3): 833-860. Doi:10.3390/rs2030833 |
| [5] |
王和平, 夏少波, 谭弘武, 等. 电力巡线中机载激光点云数据处理的关键技术[J]. 地理空间信息, 2015, 13(5): 59-62. Doi:10.3969/j.issn.1672-4623.2015.05.020 |
| [6] |
穆超. 基于多种遥感数据的电力线走廊特征物提取方法研究[D]. 武汉: 武汉大学, 2010.
|
| [7] |
Jung J, Pijanowski B C. LiDARHub: a free and open source software platform for web-based management, visualization and analysis of LiDAR data[J]. Geosciences Journal, 2015, 19(4): 741-749. Doi:10.1007/s12303-015-0003-8 |
| [8] |
Deibe D, Amor M, Doallo R, et al. GVLiDAR: an interactive web-based visualization framework to support geospatial measures on lidar data[J]. International Journal of Remote Sensing, 2017, 38(3): 827-849. Doi:10.1080/01431161.2016.1271476 |
| [9] |
Bohak C, Kim B H, Kim M Y. Web-based real-time LADAR data visualization with multi-user collaboration support [C] //International Conference on Augmented Reality, Virtual Reality and Computer Graphics. AVR 2018. LNCS, 10850. Springer, Cham, 2018: 214-224. DOI: 10.1007/978-3-319-95270-3_17.
|
| [10] |
Ye M X, Wei S F, Zhang D M. An approach of web-based point cloud visualization without plug-in[J]. IOP Conference Series: Earth and Environmental Science, 2016, 46: 012011. Doi:10.1088/1755-1315/46/1/012011 |
| [11] |
Cura R, Perret J, Paparoditis N. A scalable and multi-purpose point cloud server (PCS) for easier and faster point cloud data management and processing[J]. ISPRS Journal of Photogrammetry and Remote Sensing, 2017, 127: 39-56. Doi:10.1016/j.isprsjprs.2016.06.012 |
| [12] |
Mao B, Cao J. HTML5 based 3D visualization of high density LiDAR data and color information for agriculture applications [C]//Social Media Retrieval and Mining. Communications in Computer & Information Science, 2013, 387: 143-151. DOI: 10.1007/978-3-642-41629-3_13.
|
| [13] |
Butler H, Finnegan D C, Gadomski P J, et al. Plas. io: open source, browser-based WebGL point cloud visualization[C] // AGU Fall Meeting. AGU Fall Meeting Abstracts, 2014: 3749.
|
| [14] |
Maravelakis E, Konstantaras A, Kabassi K, et al. 3DSYSTEK web-based point cloud viewer[C] //IISA 2014, The 5th International Conference on Information, Intelligence, Systems and Application, July 7-9, 2014, Chania, Greece. IEEE, 2014: 262-266. DOI: 10.1109/IISA.2014.6878726.
|
| [15] |
Schütz M. Potree: rendering large point clouds in Web browsers [D]. Vienna: Vienna University of Technology, 2016.
|
| [16] |
王仲, 董欣, 陈晓鸥. SVG: 一种支持可缩放矢量图形的Web浏览语言规范[J]. 中国图象图形学报, 2000, 5(12): 1039-1043. Doi:10.3969/j.issn.1006-8961.2000.12.012 |
| [17] |
Zhang W M, Qi J B, Wan P, et al. An easy-to-use airborne LiDAR data filtering method based on cloth simulation[J]. Remote Sensing, 2016, 8(6): 501. Doi:10.3390/rs8060501 |
| [18] |
李泽. 三维点云压缩与基于WebGL的可视化研究[D]. 北京: 北京工业大学, 2016.
|
| [19] |
叶梦轩, 危双丰, 张冬梅. 基于HTML5和WebGL的三维点云可视化方法[J]. 工程勘察, 2017, 45(1): 40-40-44, 63. |
 2022, Vol. 39
2022, Vol. 39 


