1 引 言
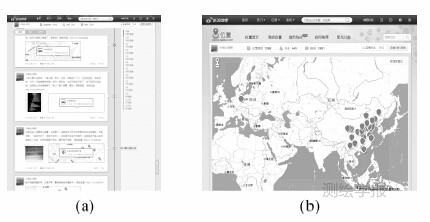
随着移动互联网、卫星导航技术、智能手机以及社交网站的成熟与流行,网络上产生了大量与地理位置相关的个人文本、图像、视频等信息,与传统信息不同的是,它们是由个人通过笔记本、平板电脑或者手机等设备发布的包含地理位置,与个人相关的信息(如腾迅微信的朋友圈或者新浪微博等)。我们将这一类数据统称为个人地理标记数据(英文称“personal geotagged data”或者“personal geo-referened data”)。此类数据还有一种流行的说法,称之为志愿者地理信息(volunteered geographical information,VGI)[1]或自发地理信息[2],由Michael F.Goodchild最早提出来[1] ,但本文更强调数据的“个人性”,因此使用个人地理标记数据这一称谓。目前成熟的商业网站针对此类数据主要有两种可视化方法:一是将文本和照片信息按照发表时间进行组织,如图 1(a)所示(文本列表模式);另外则是将地理标记数据叠加到普通地图上进行显示,如图 1(b)所示(普通地图模式)。
 |
| 图 1 可视化方法 Fig. 1 Method of visualization |
第一种方法仅将空间位置以文本或者插图的方式显示在列表中,用户无法以空间位置作为入口寻找自己感兴趣的信息。第二种方法是传统的专题数据可视化方法,但是由于个人地理标记数据自身的特点,传统的可视化方法存在如下两个问题:
(1) 与海量的基础地理数据不同,个人地理标记数据的数量非常有限,而标记数据的空间密度变化却非常大。如图 1(b)所示,该用户的个人地理标记数据包含了他所在居住地的饭店、公园和商业广场等30多个地点,其他省市风景名胜区、火车站、飞机场等20多个地点,以及欧洲的2~3个地点。只有在小比例尺条件下,该用户地理标记数据才能在地图上完全显示,但是由于该用户所在地区的标记数据密度过高,从而导致数据之间相互叠 加,因此难以通过鼠标单击来获得更为详细的文本和照片信息,这样必然会导致用户频繁地进行缩放和漫游操作以访问所感兴趣的地点。与此同时,境外区域的数据非常稀疏,在地图上也显得过于空旷。
(2) 个人地理标记数据的用户通常是自己或者其社交圈中的朋友,他们一般更多地关注个人或朋友发布的文本和照片信息,并不会过多的关心道路、地名等普通基础地理要素,并且地图上过多的地理要素容易干扰用户对个人地理标记信息的快速感知。
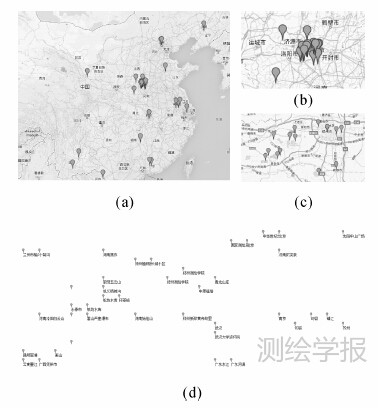
针对上述问题,本文提出了一种新的适用于个人地理标记数据(主要是文本和照片数据)的可视化方法(简称为标记拓扑图),其核心思想是剔除地图背景,放弃原始数据的精确性,仅保留数据的相对位置关系,对密集区域的点进行拉伸,而对稀疏区域的点进行压缩。图 2(a)是某人分享的地理标记照片和文字信息在普通地图上的叠加显示,图 2(b)和(c)依次是该图的放大图,而图 2(d)则是经过变形后的地理标记数据拓扑图。
 |
| 图 2 地理标记数据的普通地图叠加显示和地理标记数据拓扑图 Fig. 2 Overlapped display of geotagged data in general map and label cartogram |
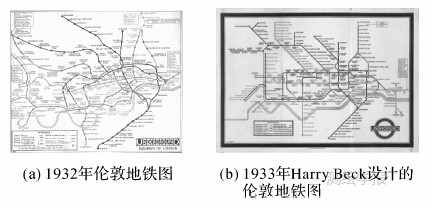
标记拓扑图的理论基础主要是认知地图(cognitive map)[3]。 认知地图又称之为心象地图(mental map),是人们对地图或者地理环境的一种心象表达。认知地图与真实的地图之间会存在扭曲(distortion),这种扭曲是正常认知后的必然产物。一般说来,在认知地图中,人们会对自己感兴趣的地理位置作夸大处理,而对自己不感兴趣或者有过很不愉快经历的地理位置作减弱处理,此外人们倾向于在水平或者垂直方向排列地理位置,同时习惯于90°或者45°角记忆地理位置之间的方向[4]。1933年Harry Beck设计的伦敦地铁图暗合了上述的空间认知原理,成为了不朽的地图经典之作,如图 3所示[5]。
 |
| 图 3 伦敦地铁图 Fig. 3 London tube map |
近十年,围绕伦敦地铁图的算法实现和可用性评价等研究非常多[6, 7, 8, 9, 10],学术界将该类型的图称之为示意地图(schematic map)。但由于个人地理标记数据主要是离散的点要素,而非线要素,因此这种示意图并不适用于个人地理标记数据。目前国内外开始出现了个人地理标记数据的可视化研究,但多数是针对如何将地理标记的属性、文本、照片等数据与地图关联起来[11, 12, 13, 14, 15, 16, 17],也有部分学者尝试通过“标签云”(tag cloud)的可视化方法,将较高词频的文本和地图关联起来[18, 19, 20, 21],但该方法仅适用于文本,并且“标签云”容易和地图上原有的注记发生冲突。
在认知地图基本理论指导下,本文提出个人地理数据标记拓扑图应遵循如下3条基本设计准则:
(1) 简洁性,标记拓扑图仅显示个人地理标记数据,不显示多余的地理要素信息。
(2) 正交性,变形之后的地理点位要保持原有的相对位置关系。即原始点V1 在V2的左或者上方,变形后点Vnew1仍然要在Vnew2的左或者上方。
(3) 变比例尺性,即无论是一条街道上的若干热点,还是横跨大洋的若干地理位置都能显示于同一幅图上。
对于准则(1),只需控制基础地理数据的加载即可,而实现准则(2)和准则(3)的核心方法是在保持方位正交性不变的前提下,对密集区域的点进行拉伸,对稀疏区域的点进行压缩。 2.2 算法设计
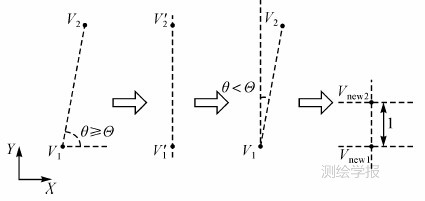
两点间距离的简化方法是按X轴方向和Y轴方向分别进行简化,如图 4所示。首先在X轴方向上对原始点V1和V2的距离进行简化,当两点之间连线的夹角θ大于或者等于阈值Θ时,X轴方向上两点间距离简化为0;同理,在Y轴方向对两点间距离进行简化,当夹角θ小于阈值Θ时,Y轴方向上两点间距离简化为1个单位距离。
 |
| 图 4 两点之间简化的基本原理 Fig. 4 The basic principles of simplification between |
对于多个点,首先对所有点在X轴和Y轴方向上按照坐标值的大小进行排序,然后为每个点赋一个初始的排序坐标。排序坐标只表示点与点之间的位置次序,相邻点无论距离远近,其在X轴或Y轴方向上的坐标差都定义为单位1。当两个或两个以上的点在某一方向上坐标值相同时,则按照随机顺序为其赋值,在该方向上两点之间的排序坐标值之差仍为单位1。如果两个或两个以上的点在X和Y方向上坐标值都相同,则检查是否为同一点,若为同一点,将其合并成1个点。表 1显示了5个点的原始坐标和初始排序坐标数据。
| 点 | 原始坐标 | 排序坐标 |
| V1 | (101.693°E,23.432 4°N) | (0,1) |
| V2 | (102.705°E,25.048 3°N) | (1,2) |
| V3 | (106.716°E,21.975 5°N) | (2,0) |
| V4 | (113.629°E,34.736 6°N) | (3,3) |
| V5 | (116.321°E,39.911 6°N) | (4,4) |
在确定了所有点的初始排序坐标后,在X轴方向上按照从左到右的顺序依次进行压缩。设L是具有相同X坐标排序值的所有点的集合,Vk为L中第k个点,θhighk和θlowk为第k个点和L中分别位于Vk上方和下方且距离Vk最近的两个点之间的夹角。如果L集合中不存在Vk上方或者下方的点,则将θhighk或θlowk赋值为90°;当θhighk和θlowk都不小于阈值角度Θ时,将Vk添加至L集合中;反之表示前k-1个点已经压缩完毕,从第k个点开始定义一个新的集合L,重复该过程。X轴方向压缩完毕后,沿Y轴方向按照从下到上的顺序重复该过程,如图 5所示。
 |
| 图 5 算法流程图 Fig. 5 The flow chart of the algorithm |
下面以表 1中的点为例,设阈值Θ为30°,描述其压缩过程:首先,L集合初始只有V1一个点; 然后对点V2进行计算,θhigh2=90°,θlow2=58°,均大于阈值Θ,因此V2被添加到L中;同时V2和V2右面的所有点在X轴方向上向左移动单位1的 距离。如图 6(a)和(b)所示,左侧是示例点原始坐标视图,阴影代表L集合;右侧是示例点排序坐标视图,加粗的实线代表L集合。此时L集合包含V1和V2两个点。再对点V3进行计算,θhigh3= 16°,θlow3=90°,其中θhigh3小于阈值Θ,因此V3不允许添加到集合L中(图 6(b)和(c))。前3个点已经压缩完毕,新的集合L从V3开始,一直重复该过程直至X轴方向压缩完毕(图 6(d))。
 |
| 图 6 横向X轴方向由左至右压缩 Fig. 6 Horizontal compression from left to right in X-axis |
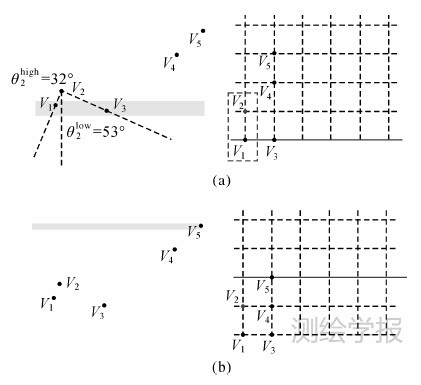
Y轴方向从下往上重复该过程,但在压缩V2点时会出现一个特殊情况,θhigh2=32°,θlow2=53°均大于阈值Θ,但是V2点和V1点排序坐标冲突,即两点的排序坐标在同一竖轴上,如图 7(a)所示。这种情况下,V2点则不能被压缩,在Y轴方向上压缩后,会得到最终的结果图(图 7(b))。
 |
| 图 7 纵向Y轴方向由下至上压缩 Fig. 7 Vertical compression from down to up in Y-axis |
以X轴方向为例,算法伪代码描述如下。其中,lstart表示L集合的首点,lend表示L集合的终点,count表示点的个数;Xn表示第n个点X排序坐标,Xnorig表示第n个点X原始坐标;Δ表示两点排序坐标之差,而Δorig表示两点原始坐标之差,θk,n表示第K个点和第n个点连线的夹角;limits表示两点原始坐标的最小间距,如果小于该值,则无须判断直接将其排序坐标设置为间隔1。
按X轴方向排序
lstart ← 0;lend ← 0; k ← 0;
while k 〈 count-1:
Δ ← Xk+1-Xk;Δorig ←Xorigk+1 - Xorigk;
δ ← 0
依据Δorig选择合适的Θ值,Δorig越大该值
越大
for j ← lstart to lend+1
if(Δorig 〈 limits) δ ← 1; break;
if(θk+1,n <Θ) δ ← 1; break;
if(Yk+1 = Y j) δ ← 1; break;
for j ← k+1 to count:
X j ← X j -(Δ -δ);
k ← k + 1;
if(δ = 1) lstart ← k; lend ← k;
if(δ = 0) lend ← k;
阈值Θ需根据实际数据进行选择,对于疏密不太剧烈的情况可以选择一个固定的阈值Θ,对于疏密较为剧烈的情况可以选择两种或者两种以上的阈值Θ。图 8为算法分别对10、20、50和100个位置点数据的处理结果(阈值Θ为30°和45°),左侧为原始坐标图,右侧为算法生成的坐标图。从结果可以看出,原始坐标密集的点区域在保持相对方向正确的前提下,基本上得到了有效的拉伸。
 |
| 图 8 原始坐标和算法生成坐标对比图 Fig. 8 Comparison charts of the original coordinates and the resulting coordinates |
为了比较个人地理标记拓扑图的优劣,本文针对3种界面进行了可用性测试:文本列表、普通地图、标记拓扑图,如图 9所示。文本列表界面通过VS2010MFC开发的,数据按照时间顺序和地名进行排列,当选中某一行双击鼠标时,便会显示出更为详细的信息。普通地图界面通过Google Maps API开发,个人地理标记数据作为图层叠加在Google地图上。为了让地名注记显示更为清晰,选择Google遥感影像作为地图的初始背景;为了避免网络延迟造成的测试结果不准确,缓存了大部分兴趣点所在区域的普通地图和遥感影像数据;屏蔽了Google地图的查询功能,用户只能通过放大、缩小和漫游找到所需的兴趣点,当用户单击某一个兴趣点,会弹出更为详细的信息。标记拓扑图通过VS2010MFC开发,操作与普通地图用户界面类似。
 |
| 图 9 3种界面 Fig. 9 Three interfaces |
试验采用了3种不同用户界面(文本列表、普通地图和标记拓扑图)×4种不同数量级别的个人地理标记数据(10,20,50,100)的组合。测试任务是被试者分别通过3种不同的用户界面找到所要求的照片及其相关信息。
被试者主要由在校12名大四学生(其中包括7名男生和5名女生)组成,平均年龄21岁(19~22岁),裸眼或矫正视力正常,具备基本的电脑操作能力。由于被试者数量有限,若是采用组间设计的话,个体间的差异对试验的误差影响相比于组内设计的学习效应和疲劳效应可能会更大,因此本试验采用组内设计,并对每位被试者的任务次序进行了平衡处理以尽可能减小试验误差。此外,一名本专业的博士生作为试验助理,具备一定的试验心理学的专业知识,熟悉可用性测试的过程和方法,辅助被试者完成测试,但在整个试验过程中不干涉被试者完成测试。
整个试验分为练习和试验两个阶段。首先由试验助理介绍整个试验过程和操作要求,然后试验助理会向被试者展示试验所要求找到的照片。被试者通过鼠标和键盘操作,在3种不同类型的用户界面上尽可能迅速准确查找到相应的照片。当被试者能连续3次成功完成任务时,证明已经熟悉该试验过程,可以进入试验阶段。试验阶段除所使用数据与练习阶段不同,其他方面均相同。整个试验过程,被试者测试所完成时间会被自动记录下来。并且,录屏软件会自动记录下每位被试者的操作视频。试验结束后,如果试验助理对被试者操作有所疑问,可以共同观看视频,以确定本次试验是否有效。 3.3 试验分析
试验统计结果如表 2所示,单从操作时间平均值上来看,当点的个数≤20时,在查找时间上,文本列表>标记拓扑图>普通地图。当点的个数在50或者50以上时,试验结果表明标记拓扑图略微优于文本列表。对于3种不同用户界面在效率上的差异情况,进行了进一步的方差分析。
| s | ||||||
| 数量 级别 | 文本列表 | 普通地图 | 标记拓扑图 | |||
| 均值 | 标准差 | 均值 | 标准差 | 均值 | 标准差 | |
| 10 | 5.41 | 2.92 | 32.45 | 14.13 | 7.33 | 3.11 |
| 20 | 10.79 | 2.42 | 38.94 | 22.49 | 16.84 | 4.89 |
| 50 | 29.53 | 12.38 | 79.29 | 24.38 | 25.62 | 7.03 |
| 100 | 46.32 | 12.12 | 100.17 | 25.19 | 36.66 | 14.19 |
表 3是双因素方差分析的试验结果。用户界面因素的检验统计量F的观测值为42.042,检验的概率ρ值小于显著水平0.05,拒绝零假设,表明不同界面之间存在显著性差异。同样对于不同数量级别个数的点,也存在显著性差异。同时在表 2中也可以看出两因素之间交互作用显著。
| 因变量:操作时间 | |||||
| 平方和 | 自由度 | 均方差 | F值 | Sig.值 | |
| 校正模型 | 38 794.822a | 11 | 3 526.802 | 18.807 | 0.000 |
| 截距 | 70 874.622 | 1 | 70 874.622 | 377.937 | 0.000 |
| 用户界面* 数量级别 | 3 855.692 | 6 | 642.615 | 3.427 | 0.006 |
| 用户界面 | 15 768.306 | 2 | 7 884.153 | 42.042 | 0.000 |
| 数量级别 | 19 170.824 | 3 | 6 390.275 | 34.076 | 0.000 |
| 误差 | 11 251.811 | 60 | 187.530 | ||
| 总和 | 120 921.255 | 72 | |||
| 校正总和 | 50 046.633 | 71 | |||
| a. 决定系数=0.755(校正决定系数=0.734) |
表 4是用户界面因素的多重验后检验结果,选择S-N-K(Student-Newman-Keuls)方法进行均数之间的两两比较。在均衡子集表中,将文本列表和标记拓扑图归为子集1,而将普通地图单独归为子集2。均衡子集1,两均数比较概率ρ值为0.744,远大于显著水平0.05,因此认为文本列表和标记拓扑图无显著性差异,而普通地图归为第2组,因此认为普通地图与另两种用户界面的差异较显著。
| Student-Newman-Keulsa,b;因变量:操作时间 | |||
| 用户界面 | N | 均衡子集 | |
| 1 | 2 | ||
| 标记拓扑图 | 24 | 20.268 550 | — |
| 文本模式 | 24 | 21.565 532 | — |
| 普通地图 | 24 | — | 52.289 920 |
| Sig. | — | 0.744 | 1.000 |
每组均衡子集均数,基于Ⅲ型平方和;均方差误差=187.530;a.调和均值样本值=24;b.显著水平Alpha=0.05 4 结论与展望
通过对3种不同用户界面的可用性测试,得到以下两点结论:
(1) 用户在查找个人地理标记数据时,文本列表和标记拓扑地图两种用户界面在查找效率上优于普通地图。
(2) 在查找时间均值上,标记拓扑地图略微优于文本列表;但方差分析表明,这种差异并不显著。
与普通地图相比,文本列表很难表现空间位置及其相互关系,而标记拓扑地图在表达空间位置和兼顾查找效率上找到了一个平衡点。因此,针对个人地理标记数据数量有限而空间密度不均等特点,笔者认为标记拓扑图是一种较好的适用于个人地理标记数据的可视化方法,能够成为社交网站用户快速浏览他人地理标记数据的一种新的可视化形式。但是,该方法在实际应用中也会遇到一些问题,比如由于地理标记数据空间分布规律不尽相同,在数据量较大且分布密度剧烈变化时,需要选择多个适合于不同疏密度的阈值Θ。另外,根据试验中部分被试者的感受,标记拓扑图过于简洁,以致于点数据之间的空间关系不够明确,不便于直观认知。因此,需要进一步改进标记拓扑算法,使标记数据的布局更加合理;进一步完善可视化形式,以便获得更好、更直观的认知;同时,需要增加被试者人数,深入探索标记拓扑图视觉感知等认知问题。
| [1] | GOODCHILD M F. Citizens as Voluntary Sensors: Spatial Data Infrastructure in the World of Web 2.0 [J]. International Journal of Spatial Data Infrastructures Research, 2007, 2:24-32. |
| [2] | LI Deren, QIAN Xinlin. A Brief Information of Data Management for Volunteered Geographic Information[J].Geomatics and Information Science of Wuhan University,2010,35(4):379-383 (李德仁, 钱新林. 浅论自发地理信息的数据管理 [J]. 武汉大学学报:信息科学版, 2010,35(4): 379-383.) |
| [3] | MONTELLO D R. Cognitive Map-Design Research in the Twentieth Century: Theoretical and Empirical Approaches [J]. Cartography and Geographic Information Science, 2002, 29(3): 283-304. |
| [4] | TVERSKY B. Remembering Spaces [M]//The Oxford Handbook of Memory. New York:Oxford University Press, 2000: 363-378. |
| [5] | GARLAND K, BECK H C. Mr Beck's Underground Map [M].St Leonards:Capital Transport, 1994. |
| [6] | BARKOWSKY T, LATECKI L, RICHTER K F. Schematizing Maps: Simplification of Geographic Shape by Discrete Curve Evolution [M]//Spatial Cognition Ⅱ. Berlin:Springer Berlin Heidelberg, 2000: 41-53. |
| [7] | CABELLO S, DE BERG M, VAN KREVELD M. Schematization of Networks [J]. Computational Geometry, 2005, 30(3): 223-238. |
| [8] | LI Z, DONG W. A Stroke-based Method for Automated Generation of Schematic Network Maps [J]. International Journal of Geographical Information Science, 2010, 24(11): 1631-1647. |
| [9] | MARK WARE J, TAYLOR G E, ANAND S, et al. Automated Production of Schematic Maps for Mobile Applications [J]. Transactions in GIS, 2006, 10(1): 25-42. |
| [10] | MÜ LLER S A M, MFILLER M. Generating Topologically Correct Schematic Maps[C]//Proceedings of the In Proc 9th Int Symp on Spatial Data Handling.Zurih:[s.n.], 2000. |
| [11] | JAFFE A, NAAMAN M, TASSA T, et al. Generating Summaries and Visualization for Large Collections of Geo-referenced Photographs [C]//Proceedings of the 8th ACM international workshop on Multimedia information retrieval. Santa Barbara:ACM, 2006: 89-98. |
| [12] | SLINGSBY A, DYKES J, WOOD J, et al. Interactive Tag Maps and Tag Clouds for the Multiscale Exploration of Large Spatio-temporal Datasets[C]//Proceedings of the Information Visualization, 2007 IV'07 11th International Conference.Zurich:[s.n.], 2007. |
| [13] | WOOD J, DYKES J, SLINGSBY A, et al. Interactive Visual Exploration of a Large Spatio-temporal Dataset: Reflections on a Geovisualization Mashup [J].Visualization and Computer Graphics, IEEE Transactions on, 2007, 13(6): 1176-83. |
| [14] | AI Tinghua, ZHOU Mengjie,CHEN Yajie. The LOD Representation and TreeMap Visualization of Attribute Information Thematic Mapping[J]. Acta Geodaetica et Cartographica Sinica, 2013,42(3):453-460.(艾廷华, 周梦杰, 陈亚婕.专题地图属性信息LOD 表达与TreeMap可视化[J].测绘学报, 2013,42(3):453-460.) |
| [15] | SERDYUKOV P, MURDOCK V, VAN ZWOL R. Placing Flickr Photos on a Map[C]//Proceedings of the 32nd International ACM SIGIR Conference on Research and Development in Information Retrieval.[S.l.]:ACM,2009. |
| [16] | TOYAMA K, LOGAN R, ROSEWAY A. Geographic Location Tags on Digital Images[C]//Proceedings of the Eleventh ACM international Conference on Multimedia.[S.l.]:ACM, 2003. |
| [17] | CRANDALL D J, BACKSTROM L, HUTTENLOCHER D, et al. Mapping the World's Photos[C]//Proceedings of the 18th International Conference on World wide web.[S.l.]:ACM, 2009. |
| [18] | MACEACHREN A, STRYKER M, TURTON I, et al. HEALTH GeoJunction: Place-time-concept Browsing of Health Publications [J]. International Journal of Health Geographics, 2010, 9(1): 23. |
| [19] | DINHQUYEN N, SCHUMANN H. Taggram: Exploring Geo-data on Maps through a Tag Cloud-Based Visualization[C]//Proceedings of the Information Visualisation 14th International Conference.London:[s.n.], 2010. |
| [20] | LEE B, RICHE N H, KARLSON A K, et al. SparkClouds: Visualizing Trends in Tag Clouds [J]. IEEE Transactions on Visualization and Computer Graphics, 2010, 16(6): 1182-1189. |
| [21] | HU Qingwu,WANG Ming,LI Qingquan.Urban Hotspot and Commercia Area Exploration with Check-in Date[J].Acta Geodaetica et Cartographic Sinica,2014,43(3):314-321.(胡庆武, 王明, 李清泉.利用位置签到数据探索城市热点与商圈[J].测绘学报, 2014,43(3):314-321.) |



